Product Attributes and Data Types
When working with products and other elements that come in many per event, such as multiple products in an ecommerce cart, you probably have noticed that products are pushed one by one to the JENTIS Data Layer. But the attributes of each product have it’s own variables in the JENTIS Tag Manager: “Product ID”, “Product Name”, etc.
In this article we will cover details of how this transposition of data works exactly in terms of data types.
JENTIS Data Layer Example
Let’s start with a data layer where multiple (two) products are submitted. This relates to any kind of use case, purchase, cartview, productview, etc. the same.
_jts.push({
"track" : "product",
"type" : "order",
"id" : "123",
"name" : "Baby Oil",
"group" : ["Small Sortiment","Baby"],
"brutto" : 123.90,
});
_jts.push({
"track" : "product",
"type" : "order",
"id" : "456",
"name" : "Baby Shampoo",
"group" : ["Small Sortiment","Baby"],
"brutto" : 123.90,
});Now we have two data types that do not match exactly: an Object (the product) and an Array (list of attributes or objects). You push a product to the data layer but in JENTIS Tag Manager User Interface (in tags, triggers, etc.) you work with individual attributes: “Product ID” for example.
By default all such product attributes will be transposed to an Array.
So in our example the “Product ID” will be an Array with the value:
[ "123", "456" ]
And the “Product Name”:
[ "Baby Oil", "Baby Shampoo" ]
This way a single variable can be utilized in a tag and provide a convenient solution.
Additional Hints and Tipps
Trigger and Arrays
When working with such Array data types in JTM Triggers please make sure to select a condition that matches the value. If you use a variable that contains such an Array, the “contains” operator is generally a good idea, because you can look for single values like contains "Baby Oil" in Product Name (which will then match the list value of the example above.
Custom Properties
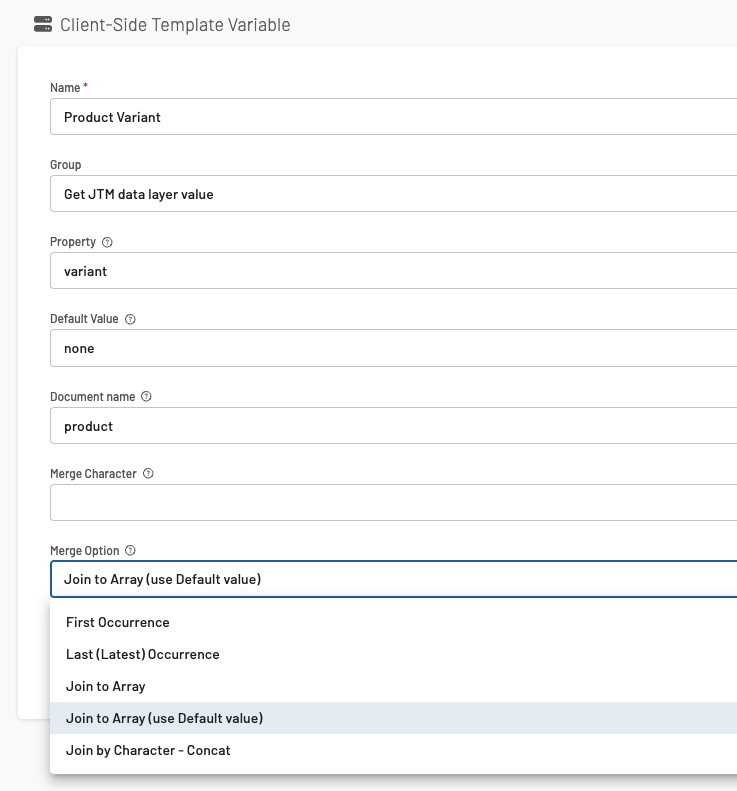
You can extend any data object you submit to the JENTIS Data Layer. So you could add a custom property with a product, let’s say variant. When adding this new element to your JENTIS Tag Manager in the variables section, make sure to select the “JTM Data Layer Value” (client-side) and the Merge Option “Join to Array (use Default value)”.
The default value will make sure that your Arrays for the same element will be of the same length every time.