Ecommerce Tracking
Whenever a commercial item or product is involved there are certain properties and activities that are relevant for tracking. The following properties and interactions lift off your ecommerce data with JENTIS Data Capture Platform.
Product Type - Key to Success
Let’s start with a foundational property of each product in JENTIS Data Layer.
A product can be tracked in the following interaction types:
categoryview
productview
addtocart
removefromcart
cartview
checkout
order
productlist
productlistclick
search
The type property in a product object is a reserved namespace. A product must always define a type value.
Additionally to track product objects there are also promotions in ecommerce context that can be used. More on that in the lower section of this reference.
Dependencies and Consistency
With JENTIS you can use a linear way to push data to be used with ecommerce tracking. That means all commands and objects to be tracked must be called in a certain order, so they are all part of the same interaction and type.
The following example will make this process more clear.
Here we have a page where a product was purchased, so it is part of an “order”. We track first all products that were purchased with “type”:”order” and an “track”:”order” with an order.id (“order_1”).
At the same time on that page a product is displayed in a product list (“suggested-products”). This product has the type “productlist”, so it is clearly not a product from that order.
_jts.push({
"track" : "product",
"type" : "order",
"id" : "12345567",
"name" : "Baby Oil"
});
_jts.push({
"track" : "order",
"id" : "order_1"
});
_jts.push({
"track" : "product",
"type" : "productlist",
"id" : "7890",
"name" : "Baby Shoes"
});
_jts.push({
"track" : "productlist",
"listname" : "suggested-products"
});
_jts.push({
"track" : "submit"
});As you can see, the products have always a type property, that defines more on the context of where that product was interacted with.
A more detailed description on the connection of tracked objects and properties can be found here: States Manual.
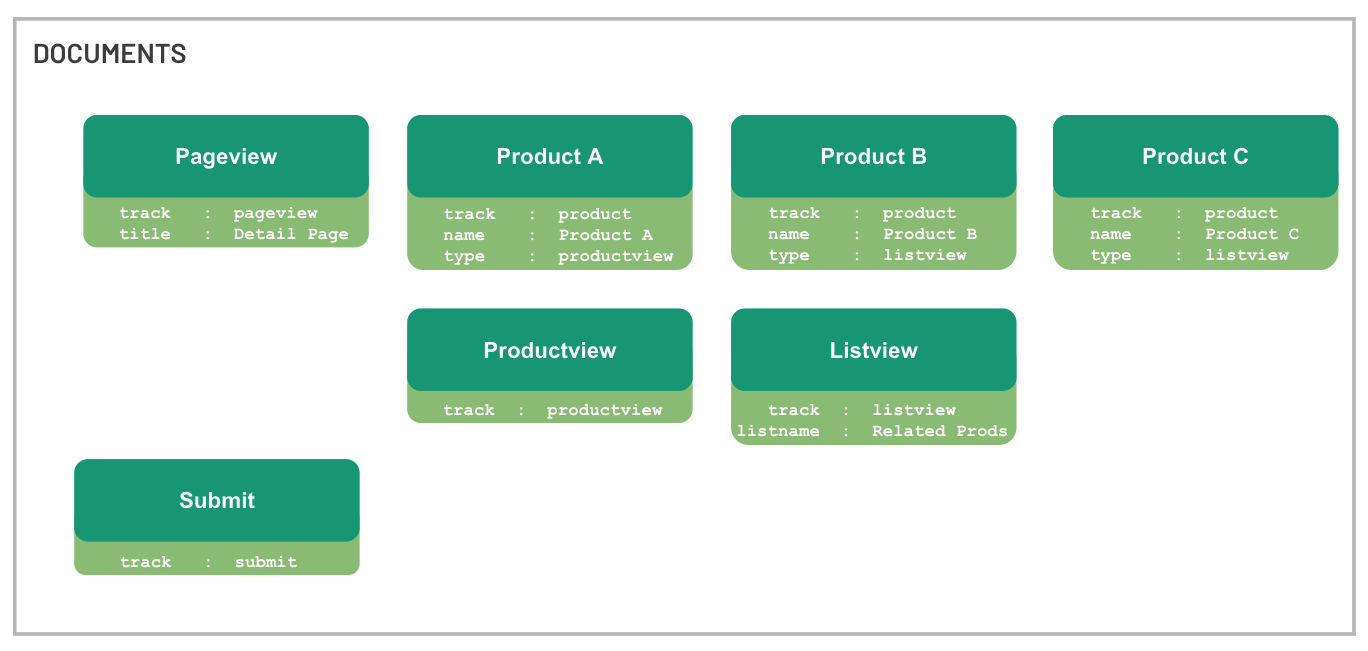
In a visual representation the following displays the relation between a product, type-objects and the summary of all information into a single state. That is created on track:submit call.

In this example we can see a pageview is tracked with a title “Detail Page”. Additionally three products are tracked. One is type: productview and two others are part of a type : listview
Product A is related to a productview, this document type has no more properties or values and therefor there is only a single track: productview command.
Product B and C are related to a listview. Additionally the track: listview command has a property on the Listview object: listname: Related Prods .
All is summarized by the track: submit command at the end.
Product Object Schema
A product can have certain object properties. This is a default defined by JENTIS. Feel free to add property keys and values to the same objects. You can then use them as new variables in your JTM.
For customization of your own properties please check out this guide: Custom Data Layer Definitions
Trackingcommand: “product”
Properties
Name | Description | Type | Mandatory | Example |
|---|---|---|---|---|
id | Unique ID per product | string | yes | ab12 |
type | The type is defined as the ecommerce-function the product is linked to (f.e. productview, currentcart, …) | string | yes | currentcart |
name | A meaningful name for the product | string | no | Baby Oil |
group | The product groups in which the product is listed according to the ERP system. | array | no |
|
brutto | The price of the product including VAT. | decimal | no | 14.90 |
netto | The price of the product excluding VAT. | decimal | no | 12.42 |
position | The position of the product in a list of products. | int | no | 4 |
oldbrutto | If the product has been discounted, state the original price of the product including VAT here | decimal | no | 18.90 |
oldnetto | If the product has been discounted, state the original price of the product excluding VAT here | decimal | no | 16.90 |
brand | The brand of the product | string | no |
|
quantity | The amount of the product | int | no | 3 |
Example
JavaScript
_jts.push({
"track" : "product",
"type" : "order",
"id" : "12345567",
"name" : "Baby Oil",
"group" : ["Small Sortiment","Baby"],
"brutto" : 123.90,
"netto" : 110.90,
"oldbrutto" : 150.00,
"oldnetto" : 140.00,
"brand" : "Milka",
"quantity" : 3,
"position" : 2
});
Product Type Schemas and Interactions
The following objects can be defined in context with products to be tracked. They must match a products type property, so the product and that tracked interaction are connected.
productlist
Multiple products displayed in a list can be tracked as type: 'productlist'.
Tracking command: “productlist”
Properties:
Name | Description | Type | Mandatory | Example |
listname | A meaningful and human readable name for this list. | string | yes | "main-slider" |
categorypath | A path representation of this list, ie. a breadcrumb. | Array | no | ["category-level1","category-level2"] |
JavaScript
_jts.push({
"track" : "product",
"type" : "productlist",
"id" : "12345567",
"name" : "product_name",
...
});
_jts.push({
"track" : "productlist",
"listname" : "main-slider",
"categorypath" : ["category1","category2",...]
});
_jts.push({
"track" : "submit"
})productview
When a product is in focus of a page (also known as product detail pages) this type is helpful.
Tracking command: “productview”
Properties: No Properties
Example
JavaScript
_jts.push({
"track" : "product",
"type" : "productview",
"id" : "12345567",
...
});
_jts.push({
"track" : "productview"
});
_jts.push({
"track" : "submit"
})addtocart
This interaction signals that a product was added to the basket.
Tracking command: “addtocart”
Properties: no properties
Example
JavaScript
_jts.push({
"track" : "product",
"type" : "addtocart",
"id" : "12345567",
...
});
_jts.push({
"track" : "addtocart"
});
_jts.push({
"track" : "submit"
})removefromcart
If the visitor removes a product from the shopping cart use the “removefromcart” command.
Tracking command: “removefromcart”
Properties: no properties
Example
JavaScript
_jts.push({
"track" : "product",
"type" : "removefromcart",
"id" : "12345567",
...
});
_jts.push({
"track" : "removefromcart"
});
_jts.push({
"track" : "submit"
})cartview
Whenever a basket is displayed on a page or in a window popping up use the cartview command.
This step is optional and can be replaced with a checkout interaction when needed.
Tracking command: “cartview”
Properties: no properties
Example
JavaScript
_jts.push({
"track" : "product",
"type" : "cartview",
"id" : "12345567",
...
});
_jts.push({
"track" : "cartview"
});
_jts.push({
"track" : "submit"
})checkout
If the visitor navigates through the checkout use the tracking command “checkout”.
Tracking command: “checkout”
Properties:
Name | Description | Type | Mandatory | Example |
|---|---|---|---|---|
step | The current step of the checkout | int | yes | 2 |
brutto | The price of all products currently in the cart including VAT | decimal | 199.99 | |
netto | The price of all products currently in the cart excluding VAT | decimal | 179.99 | |
shipping | The shipping costs of the current checkout | decimal | 20.00 | |
tax | The sum of taxes in the cart | decimal | 40.00 | |
paytype | The current choosen method for paying the cart | string | creditcart |
Example
JavaScript
_jts.push({
"track" : "product",
"type" : "checkout",
"id" : "12345567",
...
});
_jts.push({
"track" : "checkout",
"step" : 2,
"brutto" : 199.99,
"netto" : 179.99,
"shipping" : 20.00,
"tax" : 40.00,
"paytype" : "creditcard"
});
_jts.push({
"track" : "submit"
})order
If the visitor has completed a purchase, use the tracking command “order” on the thank you page.
Tracking command: “order”
Properties:
Name | Description | Type | Mandatory | Example |
|---|---|---|---|---|
orderid | Defines the unique orderid / transactionid of the order / purchase | string | yes | 182jd773j |
brutto | The price of all products from the order including VAT | decimal | yes | 125.80 |
netto | The price of all products from the order excluding VAT | decimal | no | 111.11 |
subtotal | The subtotal is the value of all goods on an invoice without discount or other rebates, and no shipping costs applied. | decimal | no | 120.11 |
tax | The sum of taxes from the order | decimal | no | 20.96 |
shipping | The shipping costs of the order | decimal | no | 5.90 |
zip | The zipcode of the order | string | no | 1120 |
city | The city of the order | string | no | vienna |
country | The country of the order | string | no | austria |
paytype | The choosen method for paying the order | string | no | creditcard |
Voucher Definition
Every JSON-Object in the array represents one used voucher.
Property: code represents the voucher-code (f.e. BLACKFRIDAY23)
Property: value represents the reduced value on type coupon or the percent-value on type percent
Property: type can have two values:
coupon: means a static value is applied to the order (f.e. 12.99 €)
percent: means a percentage value is applied to the order (f.e. 10%)
Property: appliedAmount represents the static value applied to the order (for both types this should be the realized value)
Property: name represents an internal name for the voucher
Example
JavaScript
_jts.push({
"track" : "product",
"type" : "order",
"id" : "12345567",
...
});
_jts.push({
"track": "order",
"orderid": "12345666",
"brutto": 199.99,
"netto": 170.99,
"subtotal": 111.99,
"tax": 40.00,
"shipping": 20.00,
"zip": "2273",
"city": "Hohenau an der March",
"country": "Austria",
"paytype": "creditcard",
"vouchers":
[
{
"code": "edc123",
"value": 15.80,
"type": "coupon",
"appliedAmount": 15.80,
"name": "Coupon-2018"
}
]
});
_jts.push({
"track" : "submit"
})Example Voucher with type percent:
JavaScript
_jts.push({
"track" : "order",
"orderid" : "12345666",
"brutto" : 53.10,
"netto" : 170.99,
"tax" : 40.00,
"shipping" : 20.00,
"zip" : "2273",
"city" : "Hohenau an der March",
"country" : "Austria",
"paytype" : "creditcard",
"vouchers" : [
{
"code": "edc123",
"value": 10,
"type": "percent",
"appliedAmount" : 5.90,
"name": "Coupon-2018"
}
]
});Promotion Tracking
Promotions are internal ways to shift traffic on your site by promoting content using banners, creatives and call to action elements. Those promotion interactions are either passive: impression or active: click. Use the following data pushes to submit according data to JENTIS.
Tracking commands:
promotion
promotionimpression
promotionclick
Promotion Properties
Name | Description | Type | Mandatory | Example |
|---|---|---|---|---|
type | Either promotionimpression or promotionclick | string | yes | promotionimpression |
id | An identifier for the promotion element. | string | yes | 12345 |
name | A name for the promotion element. | string | yes | summer promotion |
creative | Description of the creative element or a name, version, etc. value for more detailed analysis. | string | no | a42 banner |
position | A position reference of the promotion element, it is suggested to be a numeric (integer) value to comply to some analytics tools. | string | no | 1 |
Actions
The following type-values are possible options with the track:promotion
promotionimpression
promotionclick
Promotion Impression - Example Usage
The following example displays how to measure the impression of two impressions into a single JENTIS State.
JavaScript
_jts.push({
"track" : "promotion",
"type" : "promotionimpression"
"id" : "1234",
"name" : "Promotion A",
"position" : "1",
"creative" : ""
});
_jts.push({
"track" : "promotion",
"type" : "promotionimpression"
"id" : "5678",
"name" : "Promotion B",
"position" : "2",
"creative" : ""
});
_jts.push({
"track" : "promotionimpression"
});
_jts.push({
"track" : "submit"
});Promotion Click - Example Usage
The following code shows a tracking call to submit a promotion click event.
JavaScript
_jts.push({
"track" : "promotion",
"type" : "promotionclick"
"id" : "5678",
"name" : "Promotion B",
"position" : "2",
"creative" : ""
});
_jts.push({
"track" : "promotionclick"
});
_jts.push({
"track" : "submit"
});Legacy Promotion Data Format
The following structure is currently supported but marked deprecated. Please do not use this implementation on future implementations. Support for this format will be discontinued in the future.
Promotion Impression Tracking
Trackingcommand:
promotionimpression
Properties:
Name | Description | Type | Mandatory | Example |
|---|---|---|---|---|
id | An identifier for the promotion element. | string | yes | 12345 |
name | A name for the promotion element. | string | yes | summer promotion |
creative | Description of the creative element or a name, version, etc. value for more detailed analysis. | string | no | a42 banner |
position | A position reference of the promotion element, it is suggested to be a numeric (integer) value to comply to some analytics tools. | string | no | 1 |
LEGACY - Example use case:
JavaScript
//DEPRECATED - Please do not use this syntax in future implementations
_jts.push({
"track" : "promotionimpression",
"id" : "1234",
"name" : "summer promotion",
"creative" : "a42 banner",
"position" : 1
});
_jts.push({"track":"submit"});Please note that each promotion impression must be submitted separately, as batches (array objects) are not supported yet. In the example for this reason a track:submit call is appended.
LEGACY - Promotion Click Tracking
Trackingcommand:
promotionclick
Properties:
Name | Description | Type | Mandatory | Example |
|---|---|---|---|---|
id | An identifier for the promotion element. | string | yes | 12345 |
name | A name for the promotion element. | string | yes | summer promotion |
creative | Description of the creative element or a name, version, etc. value for more detailed analysis. | string | no | a42 banner |
position | A position reference of the promotion element, it is suggested to be a numeric (integer) value to comply to some analytics tools. | string | no | 1 |
Example use case:
JavaScript
//DEPRECATED - Please do not use this syntax in future implementations
_jts.push({
"track" : "promotionclick",
"id" : "1234",
"name" : "summer promotion",
"creative" : "a42 banner",
"position" : 1
});
_jts.push({"track":"submit"});