JENTIS States, Variables, and Scopes of Data
Now that you understand how the JENTIS States architecture works, this article will explain more about individual data that you are accessing during the operation of a JENTIS State: JENTIS Tag Manager Variables, which are elements describing an individual dimension of data (e.g., "Page Title,” "Product Name," or "Event Category.").
A variable returns a value of a given property. For example, this article's "Page Title" variable value is "JENTIS States Framework”. Easy, right? But what about the scope of this data? What can I access, and at what time and/or event (JENTIS State)?
There are two types of variables that are very different when it comes to JENTIS States: pushed variables that are event-driven (JENTIS Data Layer values) and pulled variables (that are accessed from a global scope, e.g., document, title).
Pushed Variables
Pushed variables are pieces of data tied to specific contexts, meaning they are available only when the corresponding event occurs. Below are the most common types of context-based variables, along with examples for better understanding:
JENTIS Data Layer Variables
These variables are submitted in a _jts.push function call. For instance:
_jts.push({
track: 'pageview',
page_category: 'sports',
user_type: 'guest'
});In this example, page_category and user_type are variables bound to the pageview event, making their values (sports and guest) accessible in that context. Any further state can not access these values, as the JENTIS data layer is reset with each submit (track:"submit" call).
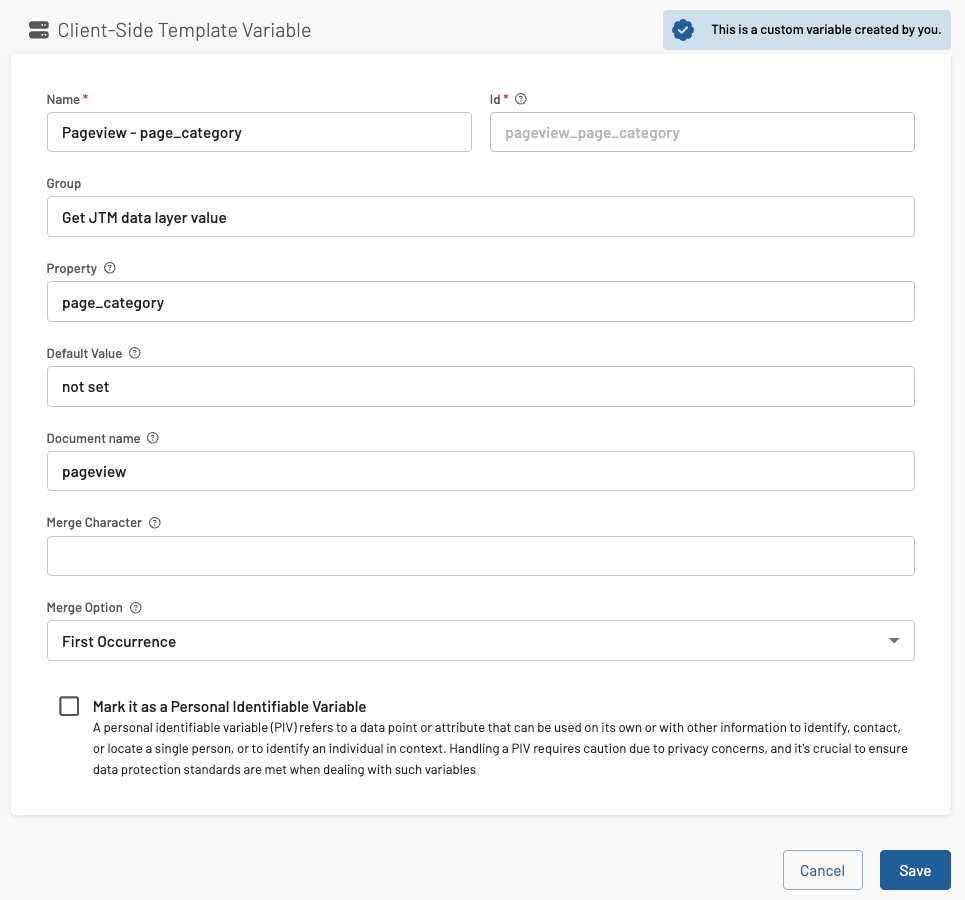
You will access those custom properties with your JENTIS Data Layer with the variable “Get JTM data layer value” when creating a new variable. For example:

Click Variables
These variables are only available when a click action happens. For example, when a user clicks a button, the following variables might be available:
Clicked Element's Class:
classClicked Text:
innerText
Example:
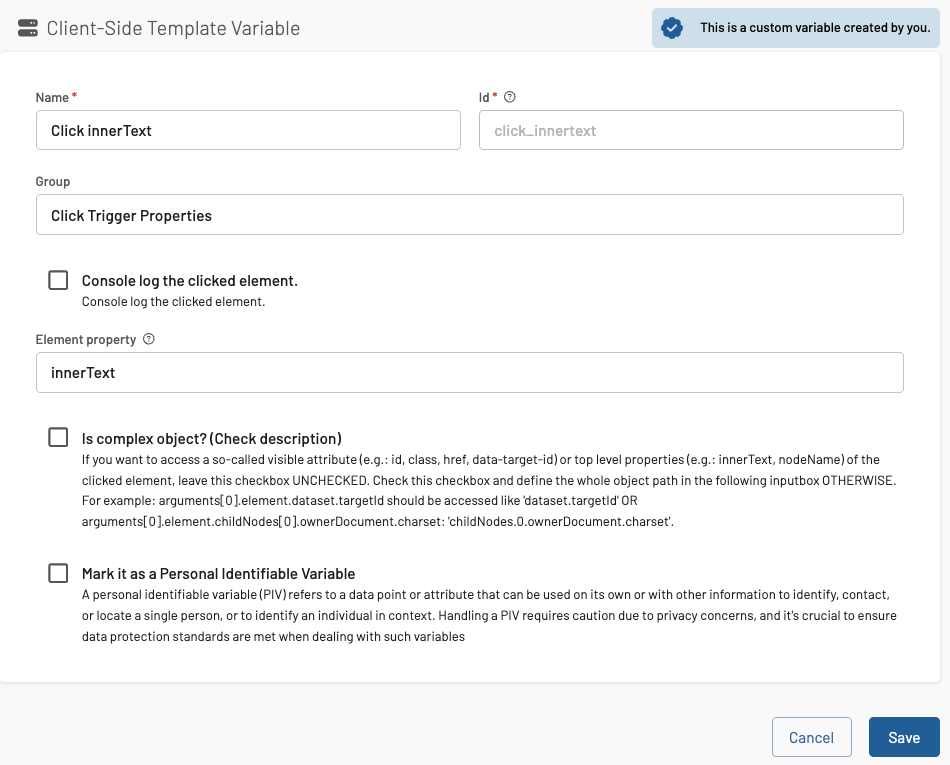
In JENTIS Tag Manager > Variables, you can add a new Click Trigger Properties variable (which provides access to the clicked element and all its attributes and properties).

GTM Data Layer values
These variables have a hybrid approach:
Pull Variables: They retrieve the earliest or latest observed value in the
dataLayerwhen a JENTIS State is submitted.Event Object Variables (beta): They allow direct access to
dataLayerevent objects as they are pushed, enabling granular contextual data retrieval without iterating through thedataLayer.
Example of a dataLayer push:
dataLayer.push({
event: 'purchase',
transactionId: '12345',
revenue: 150
});In this case, the variable transactionId can be accessed as a pull variable (12345) or directly from the event object during contextual evaluation. This is especially interesting for race conditions, where events occur not in full control for the tracking (tag manager).
Read more on the topic of contextual JENTIS State objects.
Pulled Variables
Pull variables are dynamically accessed during a specific JENTIS State, retrieving values from the browser's current state or defined constants. These variables provide flexibility by pulling the most recent or relevant data available at the exact moment of evaluation. Below are examples for each type of pull variable to illustrate their behavior:
Custom JavaScript Variables
These variables are calculated at the moment a JENTIS State occurs.
Example:
function calculateDiscount() {
return userCart.total > 100 ? 'eligible' : 'not eligible';
}If userCart.total is $150 at the time of the JENTIS State, the variable will return "eligible". If evaluated at a later state when userCart.total drops to $50, the result will be "not eligible".
URL Parameters, Cookies, and JavaScript Variables
These variables are accessed directly from the browser's current context during the JENTIS State.
Example:
URL Parameter: If the current page URL is
https://example.com/?campaign=spring, the variablecampaignwill return"spring".Cookie: If a cookie named
userTypehas the value"member", it will be retrieved as"member".JavaScript Variable:
CODEfunction(){ let currentPage = document.title; return currentPage; // If the page title is "Welcome", the variable will return "Welcome" }
If any of these values change between two JENTIS States, the new value will be pulled when re-evaluated.
Constants
Constants behave like other pull variables, except their values remain unchanged regardless of state or context.
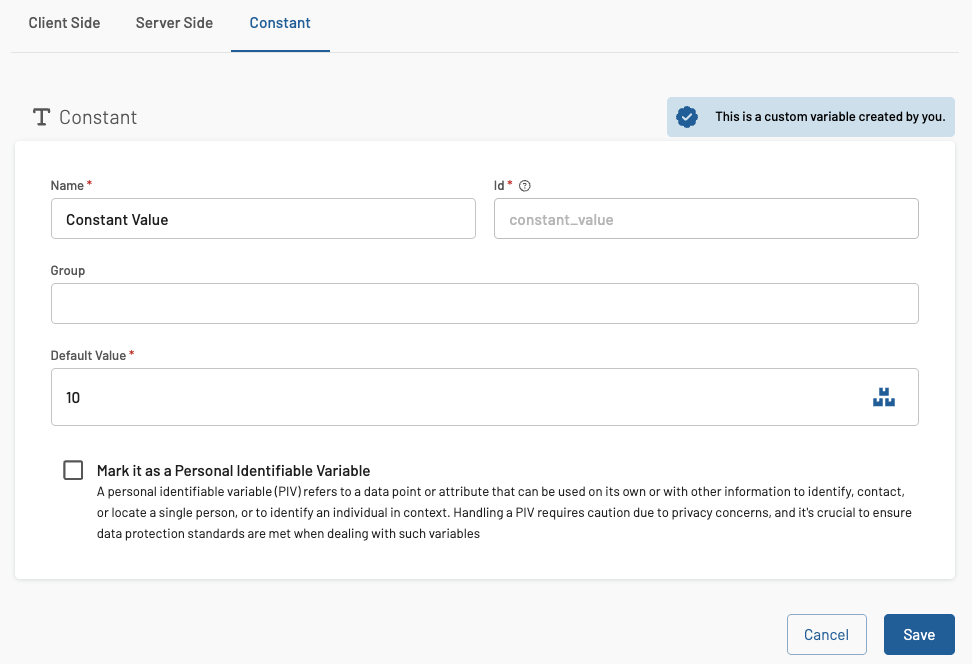
You can create such variables JENTIS Tag Manager: Variables > New > “Constant”:

No matter when or how this variable is accessed, it will always return 10. This is helpful with global IDs, such as a Measurement ID or a database table ID.
GTM Data Layer Values
As with pushed variables, these values are pulled from the dataLayer when a JENTIS State is evaluated.
Example:
If the dataLayer contains:
dataLayer.push({
event: 'pageview',
pageType: 'product'
});The variable pageType will pull the value "product" if it exists at the time of evaluation.
Important Note: If a value has not been pushed to the dataLayer before the JENTIS State submission, you may encounter data inconsistencies due to race conditions. For more on this phenomenon, read this tutorial on race conditions.
About Server-Side Variables
All variable values that are computed on the server side are treated the same as pulled variables. They must not be explicitly pushed, but they have one special property.
Server-side variables are computed customarily for each tool's tag execution. So, even when executed on the same JENTIS State, a single server-side variable can have a different value than when examined in the context of a different tool. This is because the read-and-write operation with server-side local storage persists values in the context of the tool - read Functions (Transformation) for reference. Data is, by default, not shared between tools on the server.
Examples of State and Variable Combinations
Now, let's put all this into practice one more last time to see what and how variable values might differ on possible JENTIS States.
All events appear on the same page (website) with no reloads and navigation, all in the same scope.
Event Time | JENTIS State | JENTIS Data Layer commands | JENTIS Data Layer event name | Page Title | GTM Data Layer - most recent event | Click Text |
|---|---|---|---|---|---|---|
10:00:45 AM | page_load | undefined | undefined | "My Website" | Assuming the dataLayer at this moment contains: JavaScript
JS
This variable returns "pageload" (the most recent event property). | undefined |
10:00:46 AM | The following data was pushed to the JENTIS Data Layer (by the frontend web application) JavaScript
JS
| ["pageview", "submit"] | undefined | "My Website" | Assuming the dataLayer at this moment contains: JavaScript
JS
This variable returns "pageload" (the most recent event property). | undefined |
10:00:50 AM | A button with the text "Click here" was clicked on the site, activating a click tracking. | undefined | undefined | "My Website" | Assuming the dataLayer at this moment contains: JavaScript
JS
This variable returns "gtm.click" (the most recent event property). | "Click here" |
10:00:55 AM | The following data was pushed to the JENTIS Data Layer (by the frontend web application) JavaScript
JS
| ["event"] | "my event" | "My Website" | Assuming the dataLayer at this moment contains: JavaScript
JS
This variable returns "gtm.click" (the most recent event property). | undefined |
Read next
If you have any questions or suggestions, contact us through our Helpdesk.
