Functions (Transformation)
The TWIN-Browser JENTIS technology gives you the opportunity to run JavaScript functions on the server and client side. Empowering your setup to run custom data operations within the runtime of a virtual environment, such as persisting information on machines local storage or apply complex logic or processing with the full capability of a programming language. As the backbone for the TWIN is NodeJS.
JENTIS Tag Manager Functions apply further logic to customize data to your implementations use case. These functions are put into use in tag configurations to be applied on certain variables (values). Useful to transform values before they are submitted in a tag, for example to shorten a string, put all characters to lower or upper case or hash the submitted value.
Client and Server Side Warning
Please be aware that the transformation functions use different runtimes and scopes based on the tags execution. If a tag is executed server side it is on an ES6 environment, capable resolving asynchronous functions. However client side code is more restricted. Beware to not use the same transformation function on both, server and client side tags.
Function Creation Process
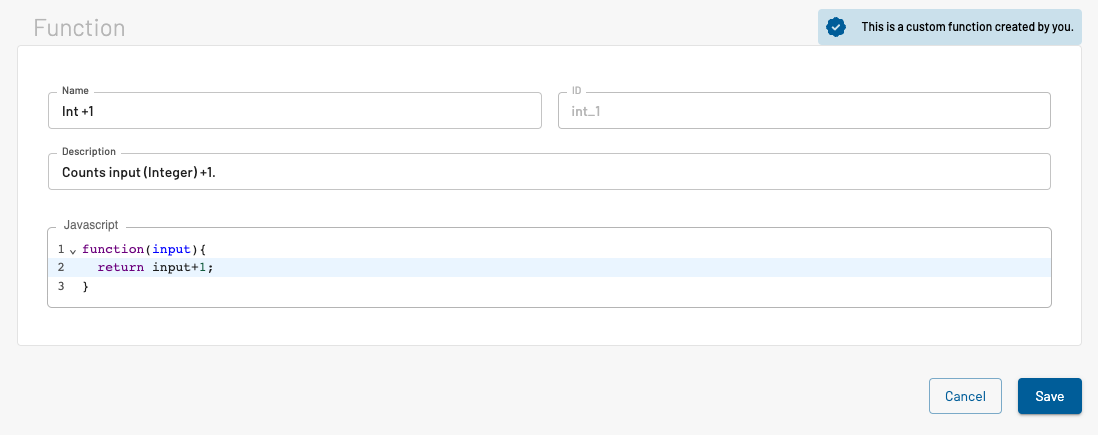
Every function object has the following parameters:
Name: This is the value that will appear in the selection in a Tag configuration, here you should use a descriptive name.
ID: This is a technical reference that can be used to reference a function explicitly as this ID is unique per JTM account.
Description: Feel free to give your Function a description to later better understand the motivation to this application.
Javascript: This is the actual function code that you will define

As a function is referenced in a tag to process and return a value you must define an input and output value. Make sure to use the following basic syntax, as any function must return a value.
Functions can only work with one input. Adding more variables in the tag edit view will concatenate the inputs into a single parameter.
async function(input){
var processed_value = input+1;
return processed_value;
}Server Side Transformation Functions
Any transformation function that runs server side has the full capability to run async-features, like `await` and `promise`.
Hence you must always declare the code to be async in the first line of code, if you intend to use async features. However that is optional, if no such feature is used.
async function(input){
//use await and promise if required
}Client Side Transformation Functions
On client side executed transformation functions you can not use async features. Thus making the same transformation functions not applicable on both client and server side tags.
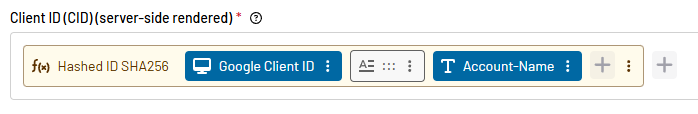
Workaround for multiple arguments
A possible workaround, if you need multiple input arguments, is to use a delimiter to concatenate the different variables and then split the information within the function.

Example Function Code:
function hashed_id_sha256(args) {
let params = args.split(':::');
let id = params[0];
let account = params[1];
if (['abc','cdf'].includes(account)) {
return this.tools.getSHA256(id);
}
return id;
}