Data Types in JENTIS Data Layer
In the realm of data capturing and management, the versatility and adaptability of a system are largely dictated by its ability to handle a variety of data types. JENTIS Data Capturing Platform, with its sophisticated tag management system and robust data layer, is engineered to accommodate a diverse array of data types. This section provides an overview of the basic data types that JENTIS is equipped to process, laying the foundation for seamless and efficient data handling.
JENTIS Data Layer
In this section we will cover data types in respect of the use with our internal JENTIS Data Layer model. Please make sure to get firm with this basics of JENTIS Data Layer by reading this article: JENTIS Data Layer: Push Data
Additionally we will also cover use cases and scenarios where data types in customization processes play a role. In this regard we will focus on generic data types as of the JavaScript programming language, which is a good foundation for the following, too.
Understanding Data Types in JENTIS
Before delving into the specifics of each data type, it is crucial to understand the significance of data categorization. In JENTIS, data types are more than just formats; they represent the nature of the information being captured and how it integrates into the broader data model. This classification is essential for ensuring accurate data processing, storage, and retrieval, which in turn, influences the insights and analytics derived from the data.
Preview of Data Types
The following are the primary data types that JENTIS is designed to handle:
Strings - Textual Data: This includes any form of text information, such as names, descriptions, or identifiers.
Integer and Numerical Data: Encompassing both integers and floating-point numbers, this type is crucial for quantitative measurements.
Boolean Data: Representing binary choices, such as true/false or yes/no scenarios.
Arrays and Objects - Complex Data Types: These include structured formats like JSON, which allow for nested and multi-dimensional data representation.
Each of these data types plays a pivotal role in the way data is captured, analyzed, and utilized within the JENTIS system. In the forthcoming sections, we will dive deeper into data types in context of the JENTIS Data Layer model, exploring its characteristics, use cases, and the best practices for their implementation in the JENTIS framework.
Usage of Data Types with JENTIS Data Layer
Generally each definition of a push function call that submits data to the JENTIS Data Layer has a fixed data type definition. On every of the following pages that describe individual models pushed there is a definition of the type, ie. the ecommerce model (Ecommerce Tracking ):
_jts.push({
"track" : "product",
"type" : "order",
"id" : "123",
"brutto" : 19.99,
"group" : ["category_1", "category_2"]
});In this example there are arrays, numeric data and strings. Those definitions are always attached in each individual description (as linked above). It is mandatory to stick to this definitions.
Accessing the properties as variables in the JENTIS Tag Manager is easy and types can be used client- and server-side the same. Just add a JTM Data Layer variable and this template will make sure that the type is returned consistent.
While this is all quite straight forward, there is a very important concept that we must cover. Namely to further understand how data types are derived from individual push function calls.
Push and Derived Data Types
As you maybe already know the JENTIS Data Layer pushes are sequential function calls where each push submits a single object (if this is news - please make sure to read JENTIS Data Layer: Push Data). Basically you can only submit one product, one pageview or one event with a push at a time. Another product, pageview or event that is part of the same observed event (as a JENTIS State) must be pushed in a separate push.
In each JENTIS State multiple pushed objects are expected (JENTIS States Framework ). To give you the option to push as many products, events or other items as are relevant to a single event (adding multiple products to the basket, or navigating the checkout with a cart full of products).
Please make sure to get familiar with the basic concept of the JENTIS Data Layer and States framework.
The nature of such individual push function calls creates a situation where data types must be merged/joined to provide a consistent and powerful data model. This we will now explore in detail based on an example.
Let’s assume the following data is pushed to the JENTIS Data Layer:
_jts.push({
"track" : "product",
"type" : "order",
"id" : "123",
"brutto" : 19.99,
"group" : ["category_1", "category_2"]
});
_jts.push({
"track" : "product",
"type" : "order",
"id" : "456",
"brutto" : 8.95,
"group" : ["category_1", "category_2"]
});
_jts.push({
"track" : "order",
"id" : "purchase_1"
})
_jts.push({
"track" : "submit"
})In this example we observe two products that are purchased in a single order. This orders id is purchase_1. The products purchased have the ids 123 and 456 with all their individual properties.
Now all that data is consumed as a single JENTIS State (purchase event), which can be translated as “observation of a given event” (namely a purchase). This is indicated by the track:'submit' push at the end of that example.
With this the data types of each push function call are merged. There are four calls of said function ( _jts.push(...)) but there is only one “Product ID” default variable in JENTIS Tag Manager. Meaning that data is aggregated to represent it accordingly. This process is part of the internal processing of the according data and providing the variables with it by default and there is the process where you can create custom variables. Let’s cover both options in detail next.
Interested in a more detailed description of product data types and creating custom properties with products? Check this guide: Product Attributes and Data Types
Default Process for Product Data Merging
Given the previous example of the products we can now analyze how individual properties of the objects (products) are processed by default in JENTIS.
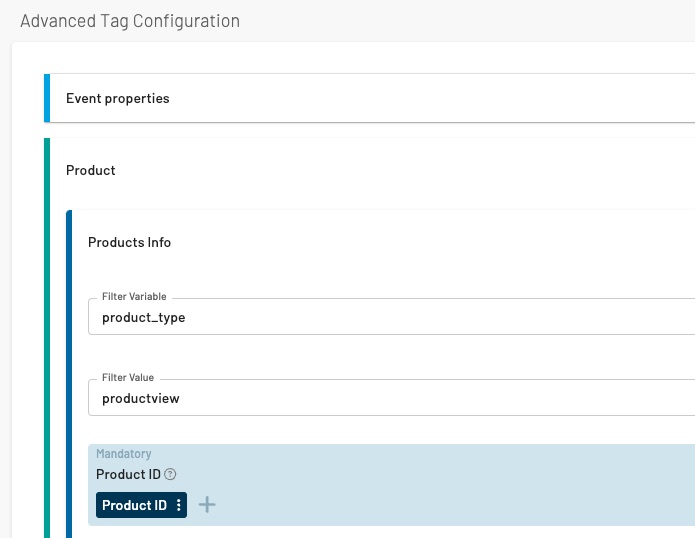
For example there is this variable: Product ID. Which can be found in numerous tags configured:

This single variable will contain a list (Array) of product IDs by default. In this example of two products tracked with the _jts.push(...) function call it is ["123","456"].
The same is true for all product-related properties. So each property is an array with all the single items values with their respective type (String, Num, Bool). Which also means that the length of the same objects properties (ie. “products”) will be the same. Where undefined values for a given item a filled up with empty string values.
If you wish to add custom properties to such items (ie. a custom product-scoped dimension) you can follow this same approach. By returning an array with the same length for the same item you intend to track.
Special: Filter Variable
Keen readers may have noticed in the screenshot above or in the usage of JENTIS Tag Manager that there is this “Filter Variable” and “Filter Value” input field when it comes to such situations where arrays are used.
This is a special and optional feature in tags with JENTIS Tag Manager that you can use to select just the right properties.
In our example we had two products of type “order”. Which is a reference to the context in which the items were observed (a purchase event). So if the “product_type” variable is set to filter the products it will apply the “Filter Value” of “order” or “productview” to only provide those products that match this condition. As in some circumstances there might be an event that contains not just the products purchased but also a list of products “other customers also purchased these similar products”-list.
With this feature you have the power to customize your data to the most detailed level.
Interested in a detailed guide for the filter variable? Make sure to check this article: What is the Filter Variable with Products?
Custom Variables and Merging
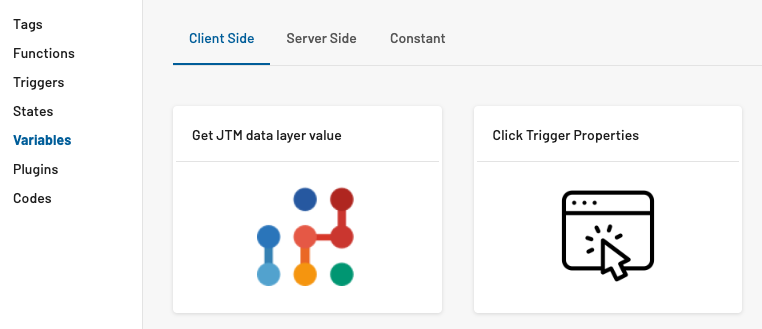
With custom properties you define on your own in JENTIS Data Layer you can access them with the “JENTIS Data Layer Variable” (in the new variable creation process):

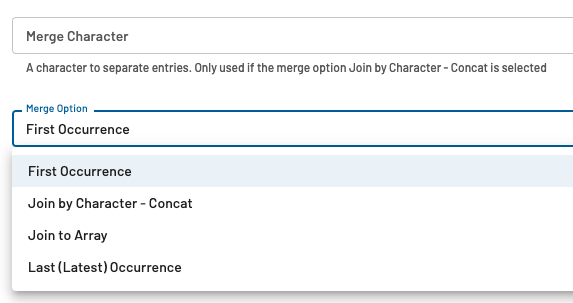
Here you have the following options:

Multiple instances of the same item that are pushed in the same JENTIS State can be merged (concatenated as a string with a stop character in between) or it simply returns the first or last occurrence.
That said - this only is relevant to situations where the input is ambiguous. If only a single item is pushed than this is all the same result as nothing is to be merged.
