Clientside Variables (Frontend)
In JENTIS Tag Manager, any values or properties that are accessed or received on the frontend (i.e. within the website or web browser environment) are referred to as Frontend Variables. The frontend, in this context, is defined as the web application as it runs on a client's web browser. JTM allows you to access all of these properties through frontend variables. Each variable has an evaluated (static) value per state. You can learn more about this concept in the following section. The first step in working with frontend variables is to define and create the type of variable.
Frontend Variable Types
JENTIS Tag Manager offers various options for selecting the type of parameter. You can choose a simple form where you only need to define the parameter name to read the value from, or you can opt for writing your own JavaScript function to return a specific value.
Currently, some of the supported frontend variable types are:
1st Party Cookie:
Will read a value from a defined cookie name. Source is thedocument.cookiebrowser API.JTM Data Layer Value:
A value to be read from a certain document property that was pushed via_jts.pushAPI function call. Following the general data schema of JENTIS Data Layer, a property is always to be read from a certain object (pageview, product, order, etc). Read more here: JENTIS Data Layer fundamentals reference.GTM Data Layer Parameter:
Read a value from the Data Layer that is defined in context of many Google Tag Manager implementations. Where the default is a globalwindow.dataLayerobject and a value can be read in that array.JavaScript Function
More types will be defined in the future and thus the list may vary.
As those types have all individual configurations we will look in more details on how to configure the most common types individually in the creation process.
Use Cases of Frontend Variables
Frontend variables in JTM are a highly capable feature that allows you to access any frontend information needed for tracking purposes. This includes clicked elements, HTML tag attributes, or dataLayer parameter values. Detailed explanations of some examples are provided below.
Frontend Variable Creation Process
Below is a brief explanation of the most commonly used configuration parameters and their meanings.
A frontend variable has the following generic properties:
Name: This is the value that will appear in the selection in a Tag configuration, here you should use a descriptive name.
ID: This is a technical reference that can be used to reference a trigger explicitly as this ID is unique per JTM account.
Description: Feel free to give a Frontend Variable a description to later better understand the motivation to this variable.
Scope: Any Fronend Variable will be accessible in the JENTIS Data Model (Document Objects). Here you can select which document object (based on JENTIS internal data model – please see: JENTIS Data Layer fundamentals reference) will be associated with this variable. It will affect the persistency of the value, as user and session values are persisted according to their name. Event scope will make the frontend variable value accessible only on its associated event and not available in later use.
All frontend variables share some common properties, like name, id, group, etc.

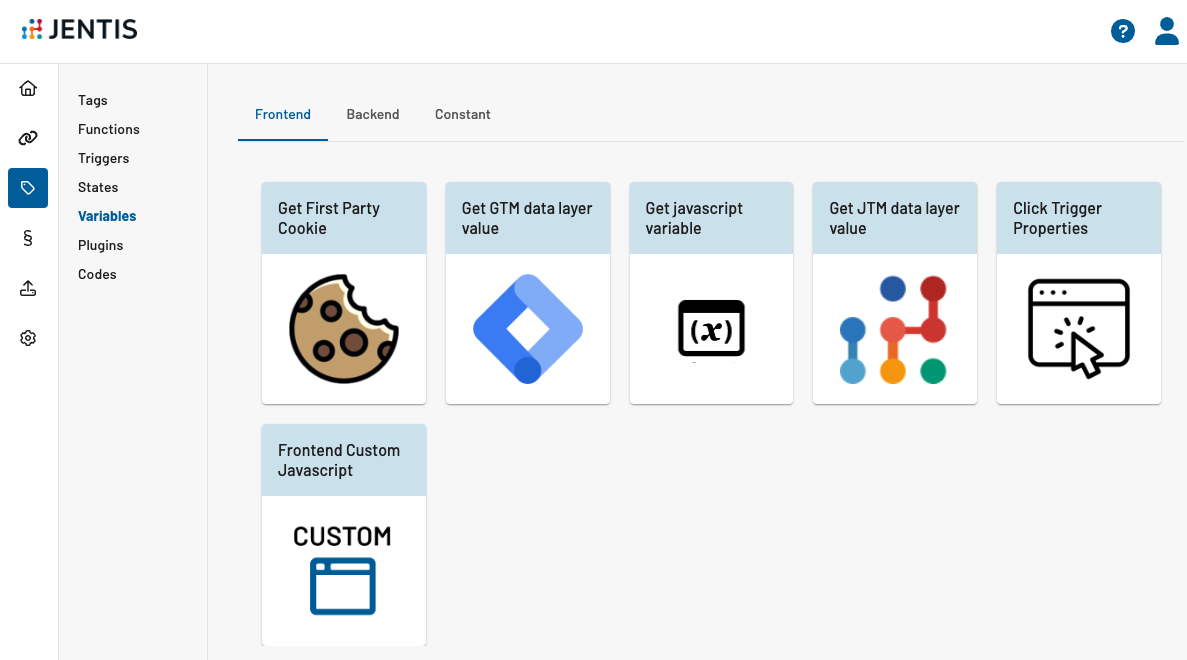
To create a Frontend Variable you will need to navigate in JTM to the Server Tag Manager: Variables. Here you can create a new frontend variable or edit an existing one.

Navigate to Server Tag Manager: Variables and click the “+”-icon to create a new element.
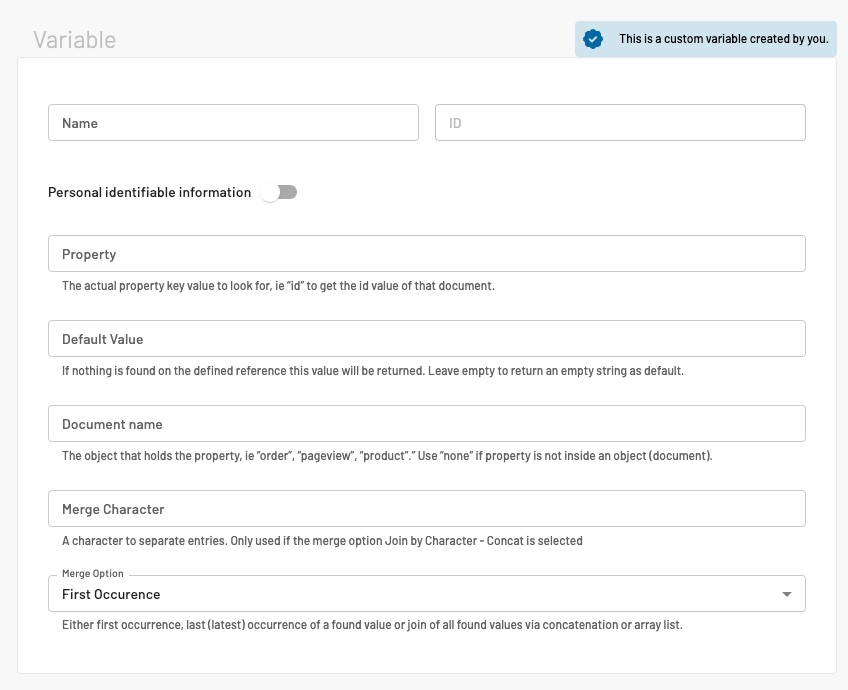
JENTIS Data Layer Variable
Select this variable type to read a value that is pushed via _jts.push API to the JENTIS Data Layer: Push Data.
Following the fundamental JENTIS data model syntax you have a structure of a document (object) and its property (parameter key).
In example:
_jts.push({
"track" : "product",
"name" : "product A",
"my_prop" : 42
});
_jts.push({
"track" : "product",
"name" : "product B",
"my_prop" : 0
});To read the value of my_prop as of this example the required configuration is:
Property key: “my_prop”
Document name: “product”
Occurrence pointer: first / last
To make the difference on “Occurrence pointer” clear we have chosen this example where the same document (“product”) has multiple entries (product A and product B by name). If you select “first” the Occurence pointer will control the return value to get the first instance pushed (returns 42). Contrary the occurrence pointer value “last” will result in a return value “0” in this example.
Read more on such data layer customizations in the dedicated guide here Custom Data Layer Definitions .
GTM Data Layer Parameter
The global dataLayer is a generic object structure that holds information on many websites. These you can access with a frontend variable of “GTM Data Layer Value”-type.
In example:
dataLayer.push({
"event" : "a",
"my_prop" : 42
})
dataLayer.push({
"event" : "b",
"my_prop" : 0
});To read the value of my_prop in this example the required configuration is:
Parameter name: “my_prop”
Optional parameters:
Datalayer name: Default “dataLayer” but you can configure this to listen to a different Datalayer object (on
windowscope).Event name: Empty on default but can be used to define a certain event value (ie. “gtm.init”) to only return the value from a certain event in dataLayer.
Occurrence pointer: Select if you would like to return the first or last occurrence of the parameter, if multiple parameters of that key are found. In the previous example “first” will return “42” and “last” will return “0”. The order is defined by the array (
dataLayer) and order of events pushed. Where “last” is the most recent data pushed to the dataLayer. An additional option is to read the value from a specific event based on the JENTIS State context, which is described here in detail as a how-to guide: Listen to Datalayer Events
Custom JavaScript Function Variable
With this template you can define a custom JS function that is executed in the frontend to resolve a value.
Make sure always to use the following syntax:
function(){
return "hello world!";
}Do not use HTML text or tags in this field, as only JavaScript code is allowed!
Client-side to client-side variable references
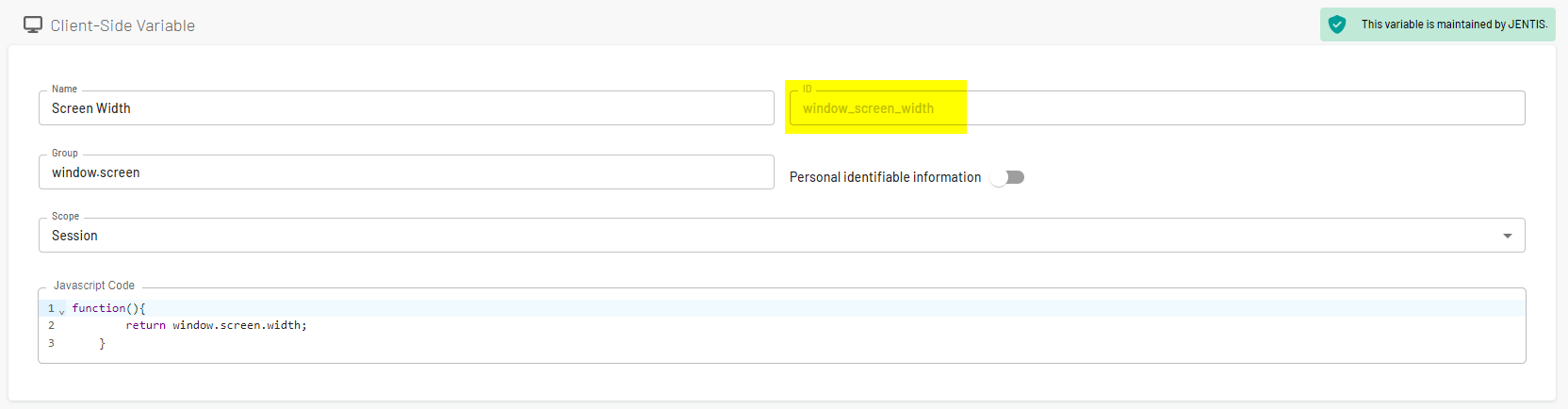
This feature enables users to access the value of another client-side variable within a client-side variable. As a result, it is possible to reuse values from existing variables. Furthermore, even references of references of references are achievable.
The reference functionality can be used like this:
this.getFrontendVariable("<ID of client-side variable>");The ID of a variable can be found in the edit view of the JTM in the property field “ID”.

Important to note that this functionality only works with the JENTIS wrapper scripts that we provide.
Full client-side variable example for gathering the screen-resolution:
function() {
return this.getFrontendVariable("window_screen_width") + " x " + this.getFrontendVariable("window_screen_height");
}