Listen to Datalayer Events
With the generic DataLayer (window.dataLayer) that is used on many sites there is an easy connection to JENTIS. Within this guide we will look into how to create that link.
Process Outline
To get JENTIS Tag Manager to receive the events from your websites DataLayer we must create a JENTIS State. Next we will also go ahead and make practical use of this. Creating an event in a tool: Google Analytics events based on events pushed to the DataLayer. The steps are:
connect JTM to the websites DataLayer
create variables that are connected to the DataLayer
create tags and trigger based on previous steps
Connecting to your Websites DataLayer
Now the first part is to get JENTIS listening to the DataLayer on the website. We will make the integration in a fashion that will check all existing events in a window.dataLayer array and later react to all new pushes, as the website is loaded and users interact with it triggering events.
The configuration needs some conceptional decision from you:
on which events to listen to: all events, or just some specific event-names?
are those event names case sensitive?
what is the dataLayers name?
That should be quite easy to define. In our example we will look for the “gtm.init” event, that is a case sensitive definition. The Data Layer is named as in all default GTM installations: dataLayer.
This is the code to be copy-pasted in a JENTIS State. Navigate for this setup to the “States” in you JTM account:
(navigate to Tag Manager: States and click on the “Add New State”-Icon)

Paste the following code into the “Javascript Code” input box:
function(initState){
//define events to listen to as single String values in array
//keep empty to listen to all events
var RELEVANT_EVENTS = ["gtm.init"];
var IGNORE_CASE = true;
var DATALAYER_NAME = "dataLayer";
var dl = window[DATALAYER_NAME] || [];
if(Array.isArray(dl) && dl.length && dl.length > 0) {
dl.forEach(arrayItem => {
initiateRelevantStates(arrayItem.event, arrayItem);
})
}
var originalPush = dl.push;
dl.push = function(args){
originalPush.call(window[DATALAYER_NAME], args);
initiateRelevantStates(args.event, args);
}
window[DATALAYER_NAME] = dl;
function initiateRelevantStates(event_name, event_object){
if(Array.isArray(RELEVANT_EVENTS) &&
RELEVANT_EVENTS.length > 0 &&
typeof event_name != "undefined"){
if(IGNORE_CASE){
event_name = event_name.toLowerCase();
for(i = 0; i < RELEVANT_EVENTS.length; i++)
RELEVANT_EVENTS[i] = RELEVANT_EVENTS[i].toLowerCase();
}
if(RELEVANT_EVENTS.includes(event_name)){
initState(event_object);
}
} else if(typeof event_name != "undefined")
initState(event_object);
}
}Now every time a “gtm.init” event is pushed to the DataLayer by the websites application a JENTIS State is observed. Thus activating all triggers connected to this state and their conditions are checked. Which is exactly what should be configured next.
Please note that in the code with the initialization function call initState() a event_object property is submitted. Which contains the dataLayers object that was pushed with it, ie. {event:"gtm.init",property_key:"property_value"}. This gives as a consistent and reliable information on when this state was observed (regardless, if this event will be observed the moment it is submitted via push function or if it was already in the dataLayer array before JENTIS was initialized on your website). This will become important as we see in the next steps.
Create Variables, Triggers and Tags
Now to actually react to this new states in JENTIS tracking we must have the configuration that is activated based on our requirements. This requires the variables (values), triggers (conditions) and the actual “data to be transmitted”-configurations (tags). Here are those steps in detail.
Create Variables
Often when we activate states based on Data Layer events we also want to read something from the same source (window.dataLayer and its object pushed with that event). That is where we need to create a JTM variable that reads those values.
Navigate to the Variables section in your JTM and create a new element (click the “Add New Variable”-Icon).

In this selection chose “GTM data layer value” as the variable template type.
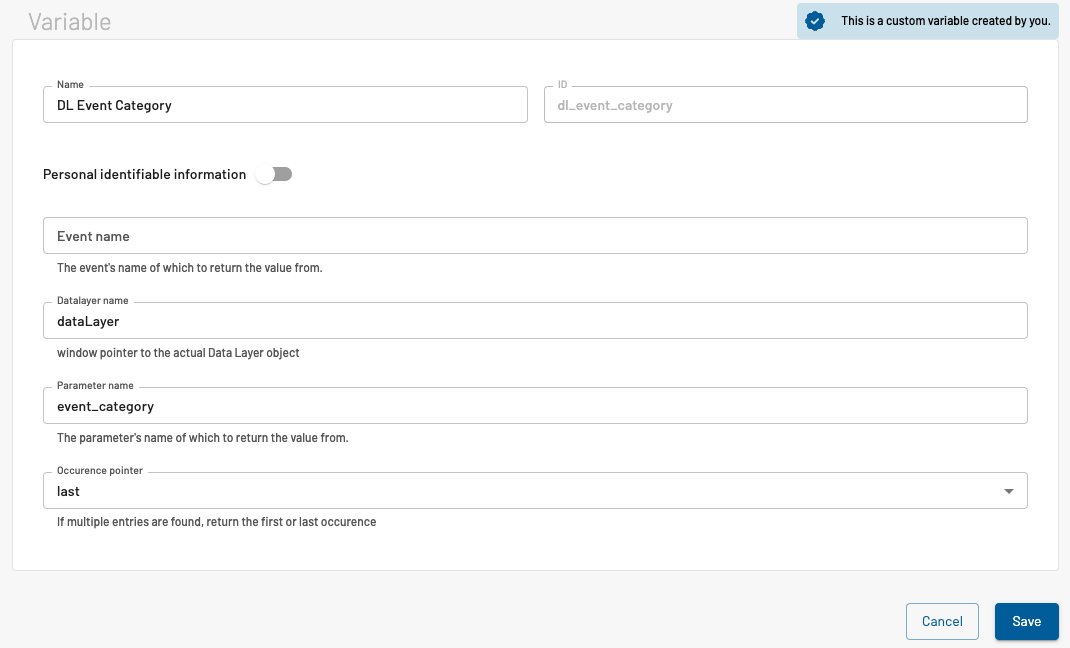
The value to be read from the dataLayer is for example a parameter key “event_category”:

This will retrieve the value of “event_category” that was pushed to the dataLayer object accordingly in this example:
window.dataLayer.push({
event:"gtm.init",
event_category:"category_value"
});This is just for the visual example. Our JTM variable would report the value from this according dataLayer.push (“category_value”).
![]() But watch out! This configuration might be ambiguous, though.
But watch out! This configuration might be ambiguous, though.
This is where the “Occurence pointer” comes into play. The options here are:
first
last
state context
Meaning that in an array (dataLayer) a property might be named multiple times. The event property for example appears with each push in that array. So it is ambiguous. You can simply select “last” and refer to the most recent event (latest push, highest index in that array), however, this might not work in all situation.
Hence why in the code above the “event_object” is submitted on the state. This way you can point exactly to this event objects event property. Specifically with race conditions this option might be a good idea.
Read more on this topic of contextual states here.
Create a Trigger
To actually activate a tag in JTM a trigger is mandatory. So with our new data-route we created so far (listening to DataLayer-events) we must next put in the conditions.
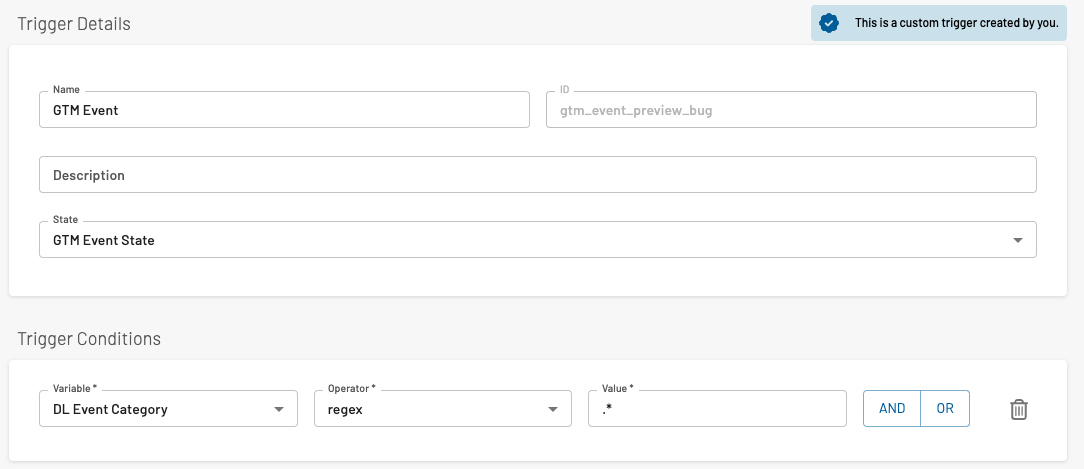
(navigate to the Server Tag Manager: Trigger section and create a new object clicking the “Add New Trigger” button)

In the trigger configuration you must select the JENTIS State we previously created. Also add a condition if required, ie. looking for a value that is defined in the previously created variable “Event Category”.
Create a Tag
The final step in this process is now to create a tag. That will be activated when the previous triggers condition are met and that is based on the DataLayer events. So it is activated when the according dataLayer push appears and the triggers condition are met.
In that tag we should also go ahead and use the variable “Event Category” to put it to use.
Navigate to the Server Tag Manager: Tags and create a new element clicking on the “+”-Icon.
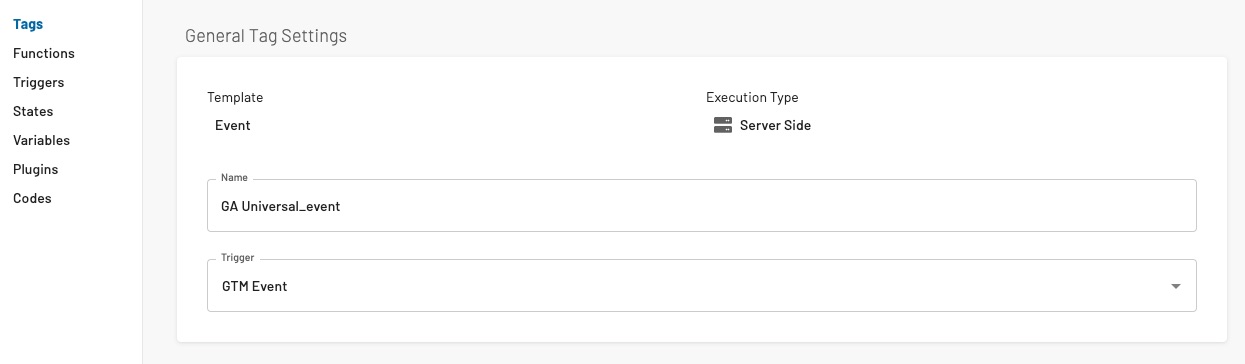
In our example we will use a Google Analytics tag with this configuration:
select the Tool from your JTM account (Google Analytics)
select a template: Event
select a trigger: the previously created trigger that is connected to our JENTIS State

Now also make sure to reference all variables that your tag will need, for example the one we created in the previous step “Event Category”. Please put it in the according tag in place.
That is all from the configuration and the next step is to preview and publish your new settings.
