Scroll Tracking State
A websites and business intelligence requires often detailed analysis of how a user interacted with the content provided. This is where tracking of progress in the content consumption comes into play.
The interaction at hand is now a website where the user scrolls through the content. So on certain thresholds (10%, 25%, 50%, 75% and 90% content scrolled) we want to activate our tracking, ie. to trigger an event in Google Analytics.
To implement this requirement in your individual JENTIS Data Capturing Platform configuration, let's use a pre-installed state called “Scroll Tracking”. If by any chance your setup does not have it out of the box you can always create a new state with the following JavaScript code and walk it through line by line:
function scroll_tracking(initState) {
var SCROLL_DEPTHS = [10, 25, 50, 75, 90];
var throttleTime = 200;
var hasReached = {};
for (var i = 0; i < SCROLL_DEPTHS.length; i++) {
hasReached[SCROLL_DEPTHS[i]] = false;
}
function calculateScrollDepth() {
var scrollTop = window.scrollY;
var docHeight = document.documentElement.scrollHeight - window.innerHeight;
return (scrollTop / docHeight) * 100;
}
function updateState(depth) {
initState({
"contextualStateInformation": {
"scrollDepth": depth
}
});
}
// Throttled scroll event listener
var lastTracked = 0;
window.addEventListener('scroll', function() {
var now = Date.now();
if (now - lastTracked > throttleTime) {
var scrollDepth = calculateScrollDepth();
for (var i = 0; i < SCROLL_DEPTHS.length; i++) {
var depth = SCROLL_DEPTHS[i];
if (scrollDepth >= depth && !hasReached[depth]) {
hasReached[depth] = true;
updateState(depth);
}
}
lastTracked = now;
}
}, {
passive: true
});
}Overview
The JENTIS State scroll tracking solution is designed to efficiently monitor user scroll behavior and trigger actions at predefined scroll thresholds. This documentation outlines the architecture, logic, and technical implementation details.
Threshold Definition and State Activation
• Threshold Configuration: Five scroll thresholds are defined: 10%, 25%, 50%, 75%, and 90%. These values represent the minimum scroll percentages required to activate their respective states.
• State Activation Logic: When a user reaches a threshold, the corresponding state is activated. Each threshold is tracked using ahasReachedobject to ensure that a state is only activated once per threshold, even if the user scrolls up and down multiple times.Event Listener and Scroll Percentage Calculation
• Event Listener: The solution listens to the native browser “scroll” event, as documented by MDN https://developer.mozilla.org/en-US/docs/Web/API/Document/scroll_event .
• Scroll Percentage Calculation: The current scroll percentage is calculated using a function such ascalculateScrollDepth(), which typically measures the scroll position relative to the total scrollable height of the document body.Throttle Time and Performance Optimization
• Throttle Time: A throttle time of 200 milliseconds is set to control how often scroll events are processed. This prevents unnecessary calculations, as scroll events can fire 30–100 times per second during active scrolling.
• Resource Management: By limiting scroll event processing to every 200ms, the solution conserves browser resources and ensures smooth performance.Threshold Processing and Callback Logic
• Event Processing: When a scroll event is detected and at least 200ms have passed since the last tracked status (or if no tracking has occurred yet), the script calculates the current scroll percentage.
• Threshold Firing: The script then activates all thresholds that are less than or equal to the current scroll percentage, ensuring that lower thresholds are not missed even if the user scrolls quickly or jumps to a higher position.
• Callback Chain: TheinitStatecallback is invoked with the threshold value as a contextual parameter. This value is available throughout the subsequent tracking chain (triggers, variables, etc.).Example Use Case
If a user scrolls rapidly or jumps directly to 75% of the page, the script will sequentially activate the callbacks for all thresholds up to and including 75% (i.e., 10%, 25%, 50%, and 75%), in ascending order. This ensures consistent behavior and accurate state activation regardless of scrolling speed or method.Tracking Completion
• Threshold Marking: After processing all relevant thresholds, the script marks them as tracked in thehasReachedobject.
• Throttle Timer Update: ThelastTrackedtimestamp is updated to ensure the throttle timer continues to function correctly.
Now a good idea would be to also have a variable of the current scroll percentage. As we know from the basic state documentation trigger, tags and variables are all evaluated in context of a state. So lets define some further of those values as they will become handy in this scenario.
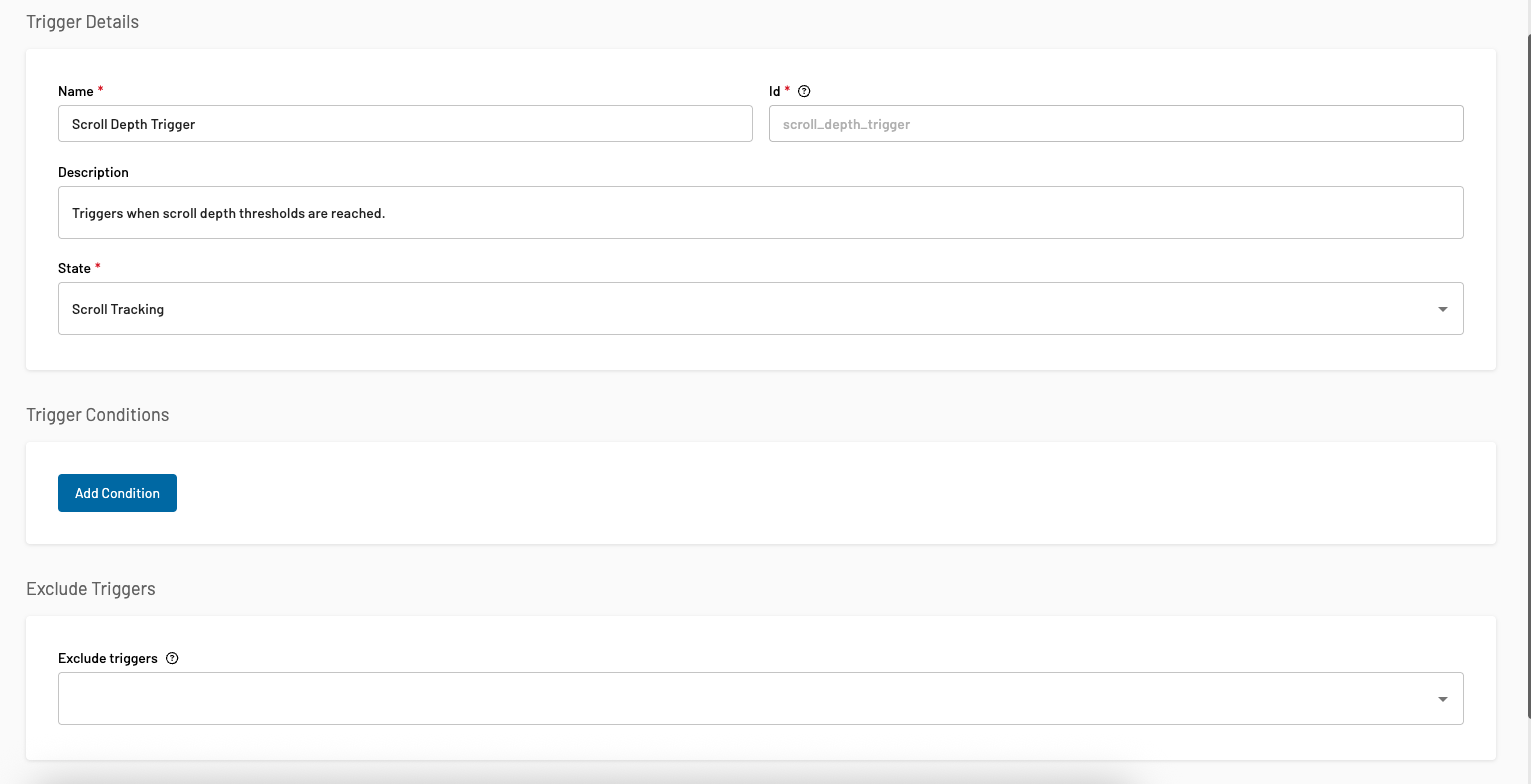
Scroll Depth Trigger
Now as we understand how the scroll tracking state works, let’s use it. Scroll Depth Trigger should be also pre-installed in your setup, however it can bee created if necessary.
Only action we need to take is to create a trigger and set the Scroll Tracking state as a base. Now we can use this trigger on any tags.

Scroll percentage variable
Let’s now use a variable called “Scroll Depth Value” also pre-installed, but can be created with the following code:
function scroll_depth_value(args) {
if (args && args.stateContext && args.stateContext["scrollDepth"]) {
return args.stateContext["scrollDepth"];
}
return "";
}If you remember we can initiate a state by passing a contextual value as a parameter, that parameter can be used later in the tracking chain in any variables. This is what we will use now.
In the args.stateContext["scrollDepth"] we can read out the exact threshold value ([10, 25, 50, 75, 90]) we passed, when the State was initiated.
Please note that Scroll Depth Value can be used in tags connected to the Scroll Tracking state via a trigger. In our case the trigger is: Scroll Depth Trigger.
