Codes
By using code snippet elements, you can publish JavaScript snippets to the client-side. These snippets will be fetched from the same first-party server as the JENTIS JS SDK as a single JavaScript resource.
Please be aware that with those custom codes:
Code Elements by default execute on "JENTIS Framework Load" trigger this means whenever JENTIS is initiated on your website.
Code snippets are executed one by one. A priority of all those code elements is possible, if a sequence is required. Use the "order" field property in a code element. The order of code snippets is from low to high numbers (Integer)
No HTML. The field "Javascript Code" only allows the use of Javascript, please do not enter HTML (like "<script>...</script>" - do not use this).
Workarounds
Currently, the code elements have limited capabilities that we plan to improve in the future. Here is a guide on how to work around common obstacles.
Consent
Code elements currently are not assigned to any vendor in the JENTIS consent engine, hence there is no consent information checked or applied to code elements. If consent is an important factor in your custom code, we'd propose that you create a variable that checks the consent of a vendor and based on that an if-condition is applied.
Here is an example for this kind of customization:
(where "adobeanalytics" is an example for a vendor id, please exchange this to the vendor id that is relevant for your use case; if you are not sure which vendor id it is you can just run the jentis.consent.engine.getVendorFullData() function to get all currently installed vendors in your container)
var my_tool_consent_status = jentis.consent.engine.getVendorFullData()["adobeanalytics"].status;
if(my_tool_consent_status === true){
... // continue with custom code if consent is true
} else {
... // do something else if no consent
}This would need a frontend variable that holds the according tools consent. Please create a custom variable of type "Custom JavaScript" frontend variable.
The code to return the current consent status of a tool in frontend is:
function(){
return jentis.consent.engine.getVendorConsent("mytool");
}Please mind here that the vendor id must be provided in the getVendorConsent function call.
More details on working with the consent engine can be found here: Consent SDK Basics
Add a Code Element
To add a Javascript code snippet to your JENTIS Tag Manager container please follow this steps.
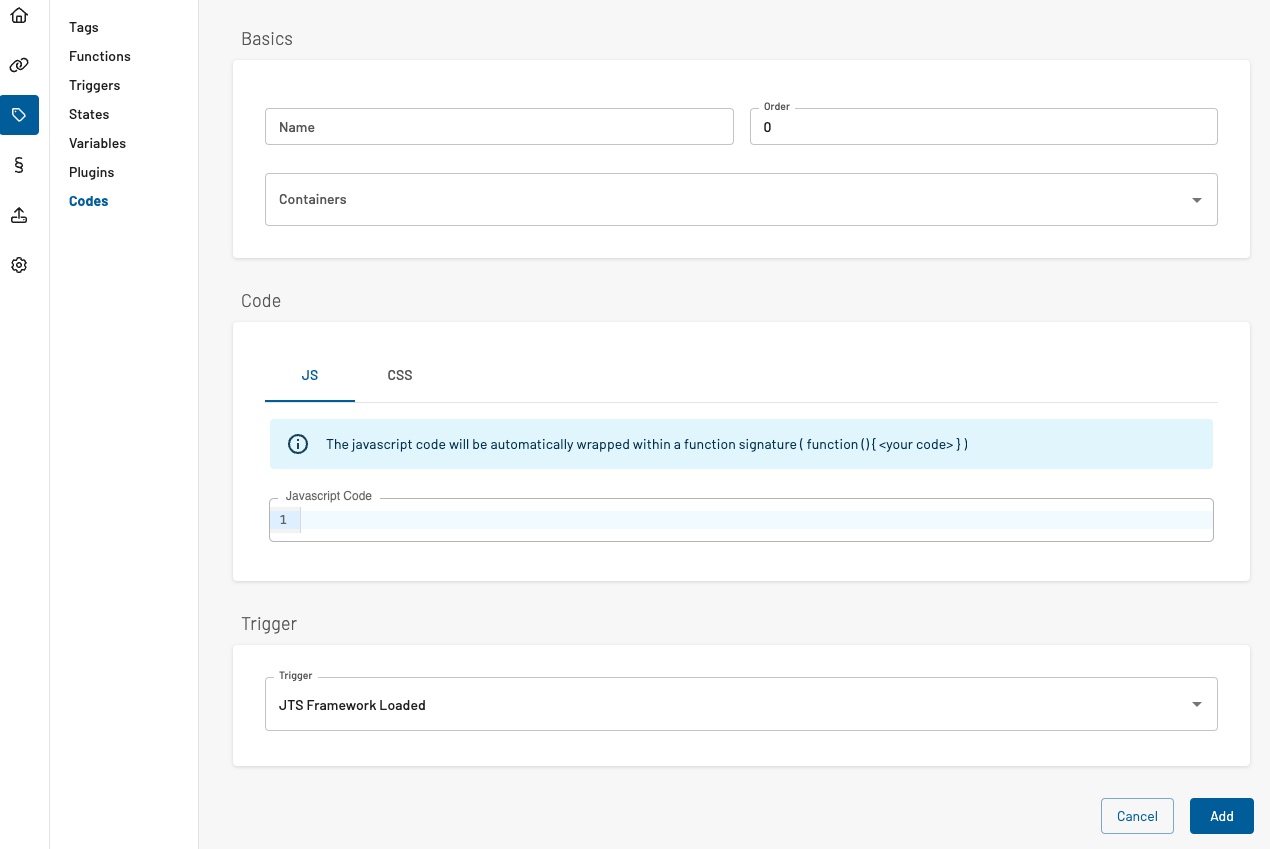
Navigate to the “Server Tag Manager: Codes” section in your JENTIS Tag Manager account. Click the "Add Code Element"-button to add a new element.

In a code element you must provide the following fields:
Name: a descriptive short name of the code element.
Order: a number that defines the order of execution on initialization (Integer). Low numbers are executed first, starting with 0.
Containers: select the containers in your JENTIS Tag Manager account, that will include this code element when loaded.
Javascript Code: the actual code. Please be aware that this code will be interpreted in a closure and minified, so always mind the scope you are working with.
CSS Code (optional): Here you can also add custom CSS to publish to your webpage with this element.
Trigger: select a trigger that activates this code, leave it on default "JENTIS Framework Load" to execute immediately.
Pause and Activate Codes
You can temporarily disable and quickly reactivate your Codes anytime.
How to Pause or Activate a Code
In the Server Tag Manager, navigate to Codes.
You can use the toggle next to each code to pause or activate it, or you can click the three dots on the right and select Pause or Activate.
Additionally, you can also pause or activate a code when editing it.
A confirmation message will appear before applying the change.
Each code's Change Log shows all pause and activation actions.
Changes must be published to take effect after pausing or activating a code. Only after publishing will paused codes stop executing, and activated codes start running again.
If you have any questions or suggestions, contact us through our Helpdesk.
