Pageview data is not visible in Debug Monitor
What is the Problem?
You are using the default configuration of the tags in JENTIS but notice that pageviews are not appearing in the debugger.
The likely reason is that the pageview data is not being properly pushed into the JENTIS datalayer. This missing step prevents the debugger from capturing and displaying the pageview events, leading to confusion and difficulty in tracking user interactions.
What is the Solution?
To resolve the issue of missing pageview data in the debugger, follow these steps:
Test the Datapush: To determine if the absence of pageviews is due to the missing data push, open the developer tools in your browser while your website is connected to the JENTIS debugger. In the developer console, paste the following code:
_jts.push({
"track":"pageview"
}, true)Confirm Tag Execution: After executing the code, verify if the pageview tag is executed and visible in the JENTIS debugger. If the pageview appears as expected, it confirms that the issue is with the data push.
Create a Code Block or integrate natively:
Code Block:
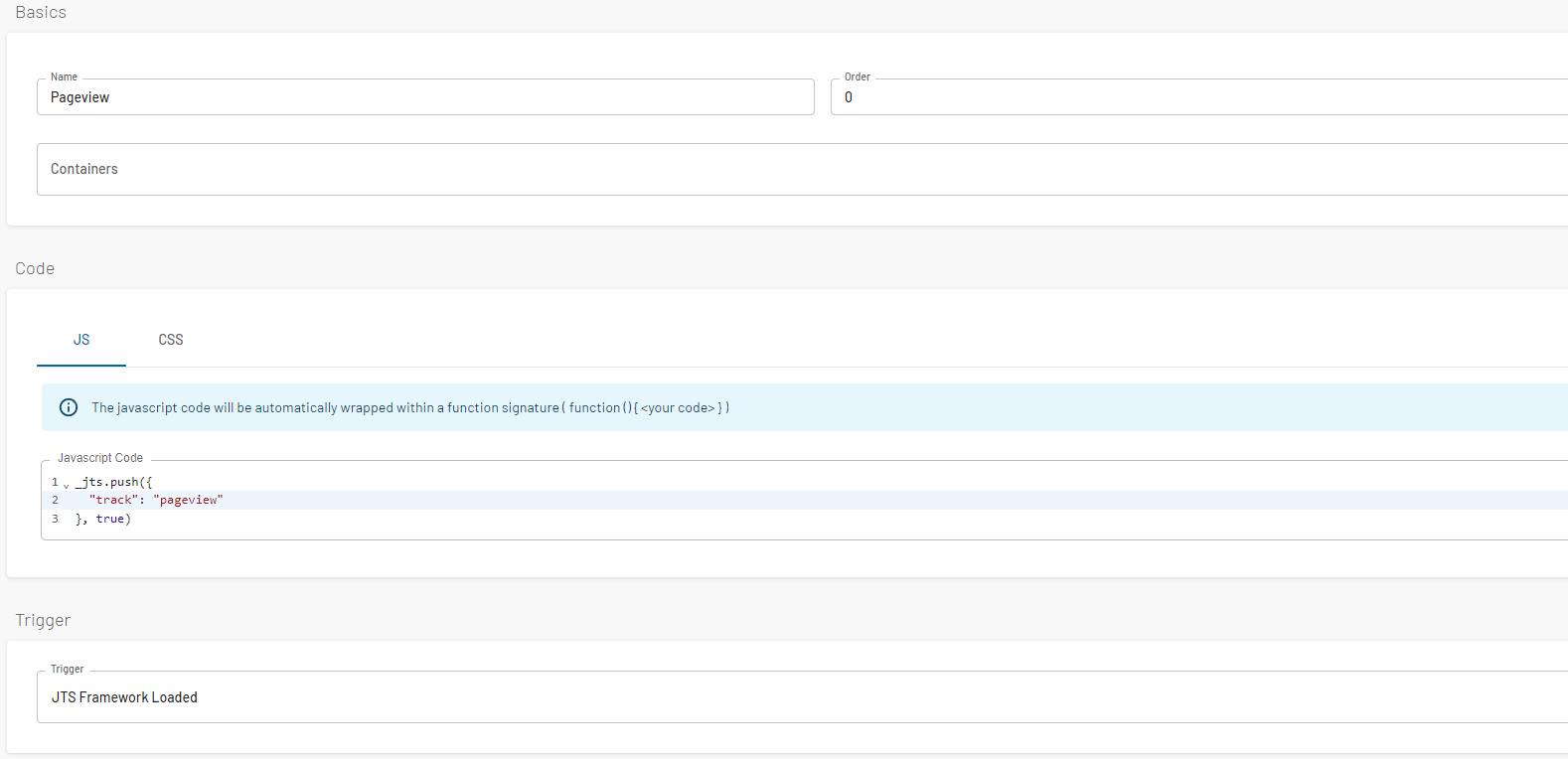
To automate the data push and avoid manual execution, it is recommended to create a code block triggered by the "JTS Framework Loaded" Trigger.Navigate to "Server Tag Manager" and select the "Codes" menu. Add a new code block that resembles the following example:

Native:
To automate the data push and avoid manual execution, it is recommended to integrate the push to the JENTIS datalayer natively. Therefore it needs to be integrated into the websites code directly by a webdeveloper.
Summary:
The problem of pageview data not being seen in the JENTIS debugger often occurs due to the missing data push into the JENTIS datalayer. To check if this is the case, execute the provided code in the browser's developer console while connected to the JENTIS debugger. If the pageview appears after execution, it confirms the issue lies with the data push. To automate this process, create a code block triggered by the "JTS Framework Loaded" event using the provided example code. You can also implement the datalayer push natively into your website. By following these steps, pageview data will be accurately captured and visible in the debugger, aiding in better tracking of user interactions.
