A Transformation function returns [object Promise]
What is the Problem?
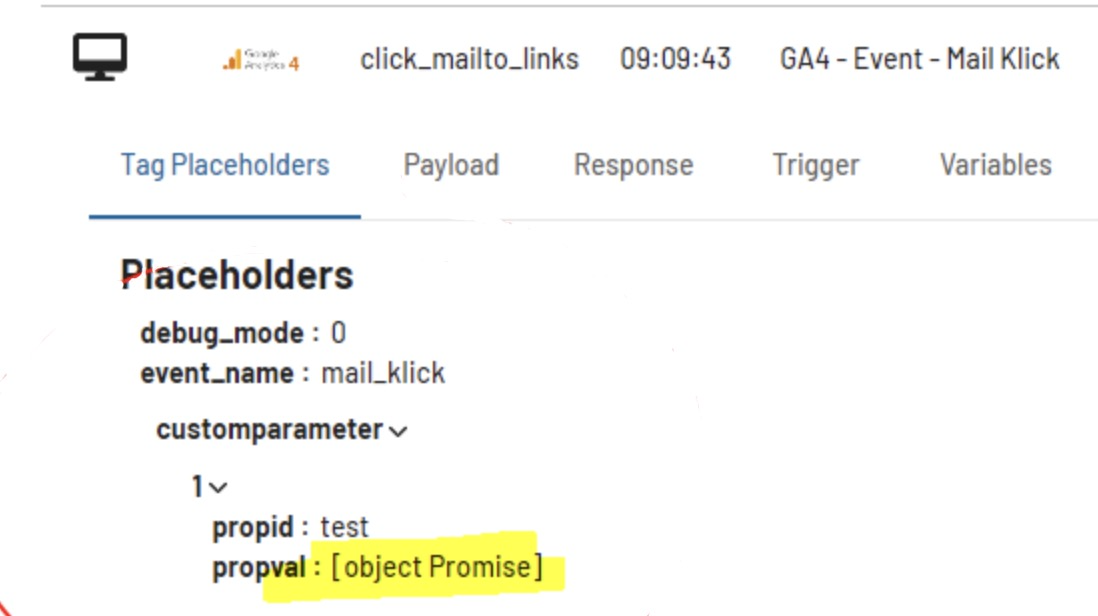
When I am using transformation functions to anonymize, pseudonymize, or modify the value of a specific variable the function returns [object Promise].
This situation arises when a transformation function is employed in a frontend tag defined with the “async” keyword. The problem is, that the execution of these async functions is only possible on the backend, while frontend tags do not send data to the backend. As a result, the expected transformation does not occur, leading to the undesired return value.

What is the Solution?
To resolve the problem, follow these steps:
Avoid Using "async" Keyword in frontend Tags: When defining a transformation function for frontend tags, refrain from using the async keyword. By doing so, the function will execute on the client's side, ensuring that data remains in the frontend context and the transformation can take place as intended.
Ensure Browser Compatibility: As the transformation function will now run on the client's side, it is essential to ensure that the function is compatible with different browsers. Verify that the function does not rely on any backend-specific operations or dependencies, as those will not be accessible in the frontend context.
Summary:
When utilizing transformation functions to modify specific variable values, a common issue arises where the function returns [object Promise]. This happens when “async” functions are used in frontend tags, which do not send data to the backend, causing the transformation to fail. To address this, it is advised to create a transformation function without the “async” keyword, allowing it to execute on the client's side. However, when doing so, make sure the function remains browser compatible and does not rely on backend-specific operations. By following these steps, you can ensure that the transformation functions work as expected and resolve the [object Promise] return value.
