Youtube Tracker
With this JENTIS Tag Manager Plugin you can start tracking interactions of users with Youtube-Videos embedded into your website. It will automatically generate data from interactions (such as a play, pause, resume, etc.) into the JENTIS data model for video tracking: Video Tracking
The Youtube Video Tracker is a Plugin, not a tool (like Google Analytics, Facebook Conversion API, etc). This is because it doesn't send any information to any analytics/reporting tool or third party on its own, but it adds the tracked data to the JENTIS data layer following its generic schema. You can however leverage this information to submit the data to any tool you like or create your own trigger conditions based on the information this plugin pushes to the data layer.
Beta Status
This plugin is not yet fully developed but currently further tested and stabilized. When it reaches stable status it will be noted to all JENTIS users. Until that the feature is considered in beta phase. If you want to try it out please get in touch with us, as it must be individually activated in your JENTIS account.
Plugin Generated Data
This is an example of what the JENTIS data layer will look like upon user interaction.
window._jts.push({
"track": "video", //JENTIS Tracking command
"provider": "youtube",
"start": /*Returns the timestamp when user started the video.*/,
"duration": /*Returns the duration in seconds of the currently playing video.*/,
"currenttime": /*Returns the elapsed time in seconds since the video started playing*/,
"percent": /*Returns the percentage the video is at currently.*/,
"status": /*Current status of the video. Return values: play, seek, pause, compvare*/
"url": /*Returns url of the Video*/,
"title": /*Returns title of the video*/,
"id": /*Returns ID of the ideo*/
}, true);Configuration of the YouTube-Plugin
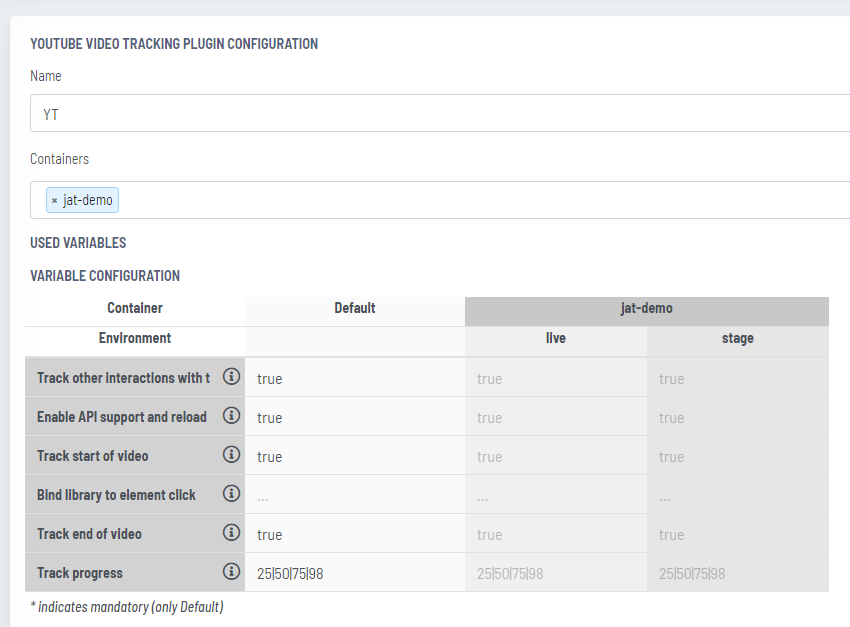
To activate and configure the general settings of the plugin you must navigate to the Components - Plugins section in your JENTIS Tag Manager account.

There are six settings to configure in the JENTIS YouTube plugin. Let’s go through them one-by-one.
Track other interactions with the video : After you enable this option the plugin will listen to actions like pausing, seeking and buffering and then pushes the interaction to JENTIS datalayer. The default actions of play, pause and progress are to be configured in the following settings correspondingly.
Enable API support and reload videos : Youtube videos are embed as iframes into the webpage. After you enable this option, the plugin will go through all parameters in the embed videos’ url and focus on the existence of “
enablejsapi=1“ query string parameter (of the yt-video url). If the parameter is not present or set to 0 the plugin will add it or set the value to 1 and reload the iframe.Track start of video : After you enable this option the plugin will listen to the initial autostart of the video.
* Bind library to element click : Sometimes Youtube videos are not available on page load, due to the interrupted loading of the video as it is bound to a page element that the user has to click on before. Tracking cannot be initialized in this case on page load. Please define in this setting a valid CSS selector of the element to be clicked, leave it empty otherwise. If the user clicks on this element the Youtube tracking will start. Example CSS selectro:
.play-buttonTrack end of video : After you enable this option the plugin will listen to the completion event of the video playback.
Track progress : After you enable this option the plugin will listen to certain progression milestones of the video you defined. If you define e.g.: “25|50” the plugin will send a user interaction event to JENTIS data layer when the user reaches 25% of the video and then again sends it when it reaches 50%. Input must be numeric (Integer, no floating point notation) separated with pipe character, no whitespaces.
Usecase for setting “Bind library to element click”
Screenshot of JENTIS webpage, where a Youtube will be embed only after user clicks on the bug play button, YT video is not available until this point, so the plugin cannot assign event listeners to it.

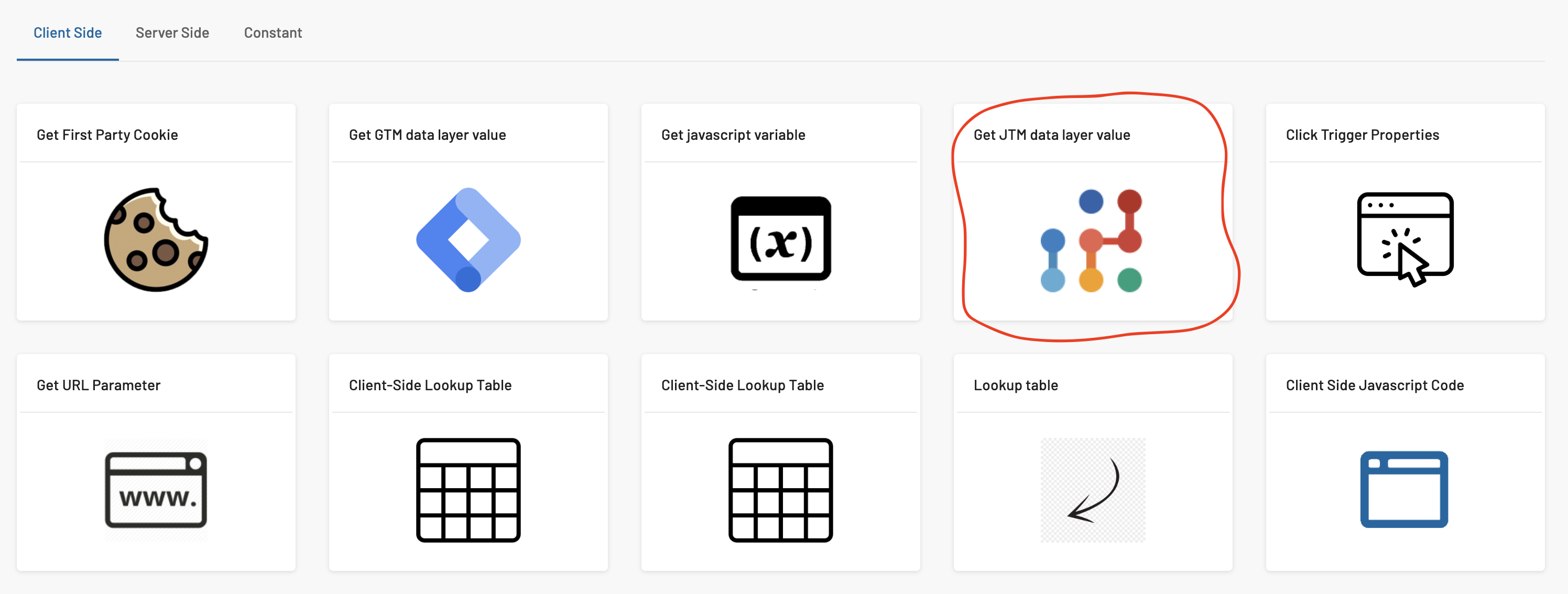
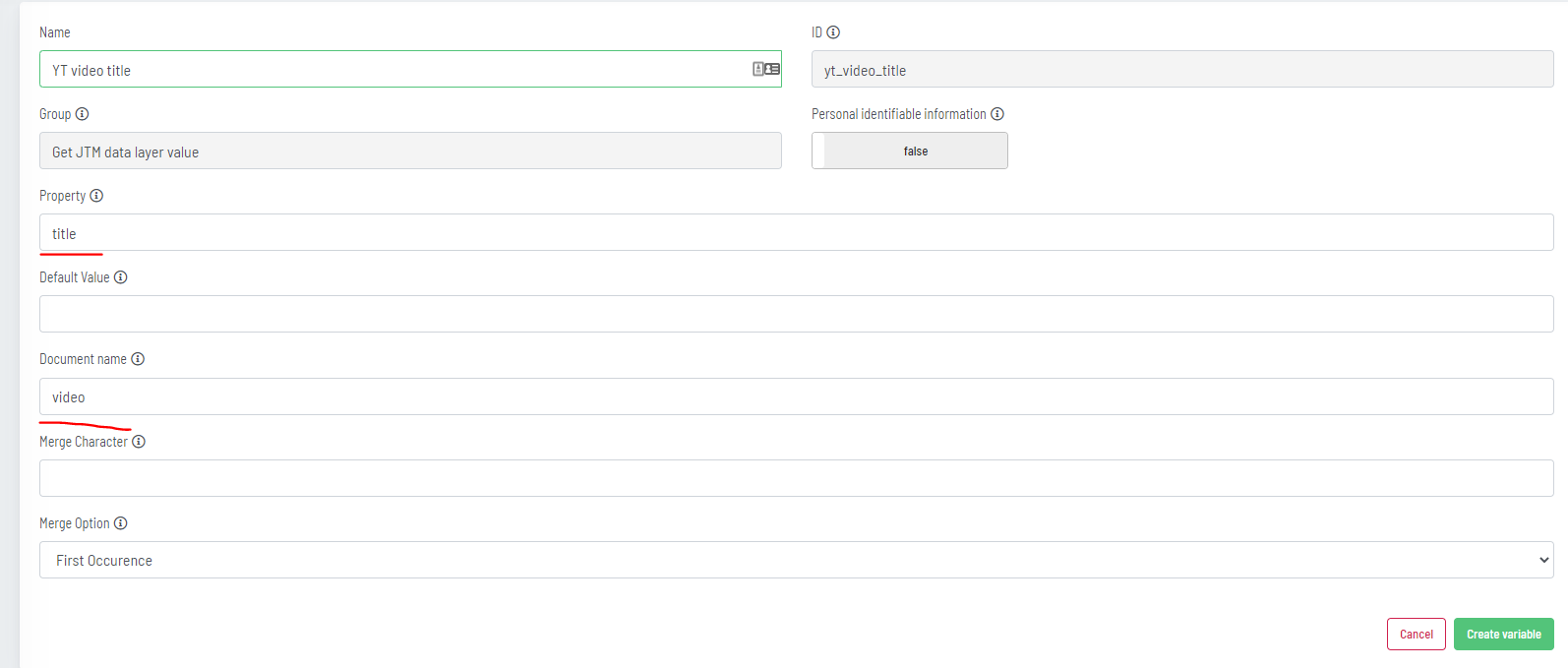
Quick Guide how to create a Variable to retrieve Youtube tracking interaction data:
Quick “how to” guide of creating a variable to retrieve YT video interaction data in 4 steps. In this example we will retrieve the video’s title: