Shopify Custom Pixel
What is the Shopify Custom Pixel
Shopify Custom Pixel is a feature that allows merchants to create and integrate custom tracking pixels on their Shopify store. These pixels help track specific events, user behavior, and conversions, providing valuable data for analytics and marketing purposes. Unlike standard pixels, custom pixels offer greater flexibility, enabling merchants to tailor their tracking to meet specific business needs or integrate with third-party services not natively supported by Shopify. This feature is particularly useful for advanced marketing strategies and detailed customer insights.
To get started swiftly, ensure you have the following prerequisites:
Shopify Site
JENTIS Account
At least one container within the JENTIS Account
Installation Steps
Shopify Store: Custom Pixel
Log into your Shopify account.
Navigate to Settings > Customer Events.
Press Add custom pixel and define a good name f.e. JENTIS.
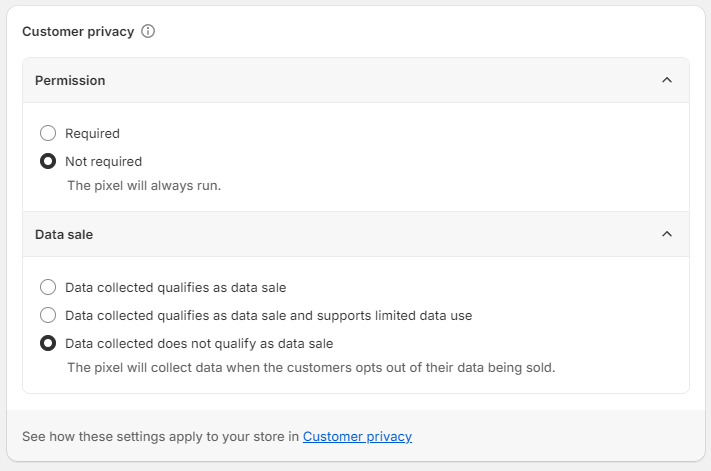
Set the settings the following way:

Add in the Codeblock the following code:
window.jentisApp = window.jentisApp || {};
//Instruct JENTIS to set all cookies via an alternative method.
//window.jentisApp.cookieSettingMethod = window.jentisApp.cookieSettingMethod || setShopifyCookie;
window.jentis = window.jentis || {};
window.jentis.shopifyApp = window.jentis.shopifyApp || {};
window.jentis.shopifyApp.isJentisLoaded = false;
window.jentis.shopifyApp.dcp = window.jentis.shopifyApp.dcp || {};
// Please adapt the DCP-Configuration to your needs!
window.jentis.shopifyApp.dcp.domain = "intercontinentalgrid.org";
window.jentis.shopifyApp.dcp.hash = "9sc4rl";
window.jentis.shopifyApp.dcp.short = "shopify-teststore-001";
window.jentis.shopifyApp.dcp.filehash = "gbujzl";
window.jentis.shopifyApp.dcp.environment= "live";
window.jentis.shopifyApp.analytics = window.jentis.shopifyApp.analytics || [];
window.jentis.shopifyApp.customerPrivacy = window.jentis.shopifyApp.customerPrivacy || [];
window.jentis.shopifyApp.createObservableArray = function(baseArray) {
var observableArray = {
array: baseArray,
observers: []
};
observableArray.addObserver = function(observer) {
this.observers.push(observer);
for (var i = 0; i < this.array.length; i++) {
observer(this.array[i]);
}
};
observableArray.push = function() {
var items = Array.prototype.slice.call(arguments);
var result = Array.prototype.push.apply(this.array, items);
for (var i = 0; i < this.observers.length; i++) {
this.observers[i].apply(null, items);
}
return result;
};
return observableArray;
}
window.jentis.shopifyApp.customerPrivacy = window.jentis.shopifyApp.createObservableArray(window.jentis.shopifyApp.customerPrivacy);
window.jentis.shopifyApp.analytics = window.jentis.shopifyApp.createObservableArray(window.jentis.shopifyApp.analytics);
this.customerPrivacy.subscribe('visitorConsentCollected', (event) => {
window.jentis.shopifyApp.customerPrivacy.push(event);
});
analytics.subscribe('all_events', (event) => {
window.jentis.shopifyApp.analytics.push(event);
});
window.jentis.shopifyApp.loadJENTISScript = function() {
(function (sCDN, sCDNProject, sCDNWorkspace, sCDNVers) {
if (
window.localStorage !== null &&
typeof window.localStorage === "object" &&
typeof window.localStorage.getItem === "function" &&
window.sessionStorage !== null &&
typeof window.sessionStorage === "object" &&
typeof window.sessionStorage.getItem === "function"
) {
sCDNVers =
window.sessionStorage.getItem("jts_preview_version") ||
window.localStorage.getItem("jts_preview_version") ||
sCDNVers;
}
window.jentis = window.jentis || {};
window.jentis.config = window.jentis.config || {};
window.jentis.config.frontend = window.jentis.config.frontend || {};
window.jentis.config.frontend.cdnhost =
sCDN + "/get/" + sCDNWorkspace + "/web/" + sCDNVers + "/";
window.jentis.config.frontend.vers = sCDNVers;
window.jentis.config.frontend.env = sCDNWorkspace;
window.jentis.config.frontend.project = sCDNProject;
window._jts = window._jts || [];
var f = document.getElementsByTagName("script")[0];
var j = document.createElement("script");
j.async = true;
j.src = window.jentis.config.frontend.cdnhost + window.jentis.shopifyApp.dcp.filehash + ".js";
f.parentNode.insertBefore(j, f);
})("https://" + window.jentis.shopifyApp.dcp.hash + "." + window.jentis.shopifyApp.dcp.domain,window.jentis.shopifyApp.dcp.short,window.jentis.shopifyApp.dcp.environment, "_");
}
function setupJentisTrackingCode() {
if (
typeof window.jentis.shopifyApp.isJentisLoaded !== 'undefined' &&
!window.jentis.shopifyApp.isJentisLoaded
){
window.jentis.shopifyApp.loadJENTISScript();
window.jentis.shopifyApp.isJentisLoaded = true;
}
}
function setShopifyCookie(cookie){
if(
typeof browser !== 'undefined' &&
typeof browser.cookie !== 'undefined' &&
typeof browser.cookie.set === 'function'
){
browser.cookie.set(cookie);
}
}
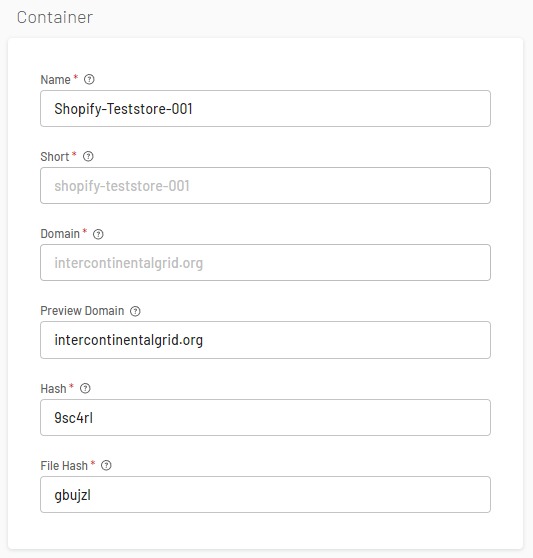
setupJentisTrackingCode();In the previous code, make sure to replace the following values with the according values from your container settings:
// Please adapt the DCP-Configuration to your needs!
window.jentis.shopifyApp.dcp.domain = "intercontinentalgrid.org";
window.jentis.shopifyApp.dcp.hash = "9sc4rl";
window.jentis.shopifyApp.dcp.short = "shopify-teststore-001";
window.jentis.shopifyApp.dcp.filehash = "gbujzl";
window.jentis.shopifyApp.dcp.environment= "live";You can find your container settings in your JENTIS platform under Settings > Containers.

Save the custom pixel.
JENTIS Platform: Install the Shopify Plugin
Open your JENTIS platform and navigate to Server Tag Manager > Plugins.
Click on Add New Plugin.
Select the Shopify Datalayer-Bridge.
Define a good name and connect it to the right container.
JENTIS Platform: Create a Variable
In the JENTIS Platform, you might need to create an additional variable to retrieve the correct currency from the webpage.
By default, Tools in JENTIS use the Currency global variable. The value (e.g., EUR) set into this global variable is a constant available for all tools in the same Container.
However, based on the visitor's browser localization, your webpage could automatically change prices and currencies on product-related pages. For example, a user visiting www.example.de from the United Kingdom, but instead of redirecting to the UK domain, Shopify changes the currency from EUR to GBP and the prices accordingly. The global currency variable will still give EUR, leading to data discrepancies in your analytics tools.
To overcome this situation, you must use the following code to create a Client-side Javascript variable that will dynamically retrieve the most up-to-date currency value from the webpage.
In your JENTIS Platform, go to Server Tag Manager → Variables. Click on Add New Variable → Client-side → Client-side Javascript Code, and copy-paste the following code:
function(oArgs){
if (
typeof window.ShopifyAnalytics !== "undefined" &&
typeof window.ShopifyAnalytics.meta !== "undefined" &&
typeof window.ShopifyAnalytics.meta.currency !== "undefined"
){
return window.ShopifyAnalytics.meta.currency;
}
if (
typeof window.Shopify !== "undefined" &&
typeof window.Shopify.currency !== "undefined" &&
typeof window.Shopify.currency.active !== "undefined"
){
return window.Shopify.currency.active;
}
var allProducts = window.jentis.tracker.getDatalayer(true, "product");
if (typeof allProducts !== "undefined") {
for (var i = 0; i < allProducts.length; i++) {
if (
typeof allProducts[i].shopify !== "undefined" &&
typeof allProducts[i].shopify.data !== "undefined" &&
typeof allProducts[i].shopify.data.productVariant !== "undefined" &&
typeof allProducts[i].shopify.data.productVariant.price !== "undefined" &&
typeof allProducts[i].shopify.data.productVariant.price.currencyCode !== "undefined"
) {
var currencyCode = allProducts[i].shopify.data.productVariant.price.currencyCode;
break;
}
}
return currencyCode;
}
if(typeof oArgs.currency !== "undefined") {
return oArgs.currency;
};
return "";
}Make sure to click the ‘Add' button.
Use this variable to replace the default Currency global variable in all the necessary Tags. If you are satisfied with the outcome, publish your changes.
JENTIS Platform: Connect the CMP-Bridge
The JENTIS CMP-Bridge serves as a connector that transfers consent from the main website's consent banner via the Customer Privacy API to the Shopify Sandbox environment. This means you will still need to use your preferred CMP (e.g., Cookiebot) on the Shopify website and extend it with custom code to integrate the Customer Privacy API, as documented by your CMP vendor (e.g., Cookiebot Shopify Installation Guide).
In the JENTIS Shopify CMP-Bridge, you need to configure which vendors are linked to specific Customer Privacy API groups as passed by your original CMP vendor on the page. This ensures proper consent synchronization and adherence to your privacy configuration.
Open your JENTIS platform and navigate to Legal Hub → Consentbars.
Connect the Shopify CMP-Bridge with the container.
Afterward, open the corresponding vendors under Legal Hub → Vendors and edit the CMP-Settings.
Predefined Vendor Categories are analytics, marketing, and preferences.
Tracked Events by the Shopify Plugin:
The Shopify Plugin automatically tracks the following events:
pageviewsearchcartviewproductlistproductviewaddtocartremovefromcartcheckoutorder
This comprehensive tracking allows you to gain valuable insights into your Shopify store's performance.
Technical Information
Preview Mode
To run the preview mode, copy and paste your debug link from the preview session into the browser and execute it. After the page has loaded, remove all preview link URL parameters and reload the page. The preview should now load correctly. If not, please reload the page again.
How to access the custom_event information?
We have added a property called 'shopify' to all JENTIS DataLayer commands. This property contains the original event information passed from Shopify. If certain information is not provided in the default JENTIS DataLayer, you can access the 'shopify' property to retrieve the necessary details yourself.
Q&A
Q: Can I access the payment method during checkout?
A: No, the payment method can only be accessed during the checkout_completed event.
If you have any questions or suggestions, contact us through our Helpdesk.
