Serverside Variables (Backend)
The server side has the capability to calculate and return values as you need them, just like the Frontend Variables. The difference is the runtime, as all the Backend Variables are calculated on the server and thus don’t access the actual environment on a users browser. Instead the Backend Variables access values that are submitted in the JENTIS Data Model (Document Objects). Here you can create functions to address complex logic that you need to apply to values to meet certain syntax criteria or serve a business case.
Backend Variable Basics
Other than Frontend Variables the server side counterpart has some unique features. Those are described as follows at a glance:
Variable Evaluation: The value of a backend function may be used in multiple triggers or tags. However each backend variable will be evaluated once per each State. If a Backend Variable is neither referenced in any element (tag, trigger) in a State, it will not be evaluated.
Backend Variable Creation Process
To create a Backend Variable navigate in your JTM account to Server Tag Manager: Variables area and select “Backend Variables”. Here you can add new Backend Variables or adjust existing ones.
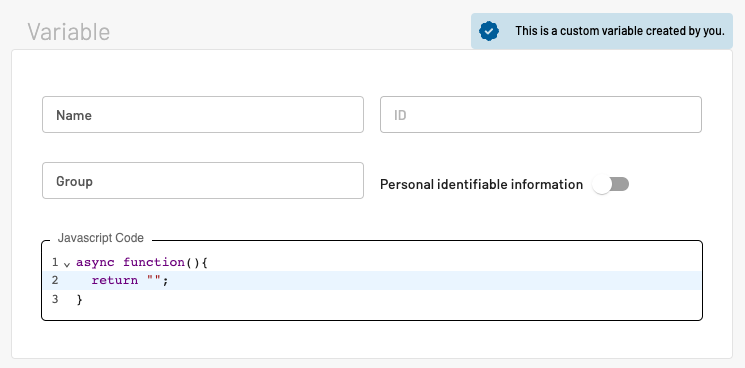
The properties of a Backend Variable are:
Name: This is the value that will appear in the selection in a Tag configuration, here you should use a descriptive name.
ID: This technical reference can be used to reference a trigger explicitly as this ID is unique per JTM account.
Description: Feel free to give a Backend Variable a description.
Code: Here you need to add the function to return a value - more details in the following section.

Use Cases for Backend Variables
Backend Variables can access all the details of the server side environment, including the local storage on the virtual machine or any value that is submitted frontend to your JENTIS server. Here are some use cases to clarify the use of Backend Variables.
Read and Write Local Storage Properties
With the following Backend Variable, you can access an events property, check the value and return a result based on it. For this, a local storage is very helpful, that can hold information for later use. One example might be a situation where you want to deduplicate transactions that are tracked in your frontend. Sounds interesting? Here is a detailed guide on implementing a server side deduplication function with Backend Variables.
The basic syntax of Backend Variables follows this general template:
async function(){
var storage_value = await this.storage.read("storage_name");
this.storage.write("storage_name", "updated value", Date.now()+94608000000);
}You can find the full reference of available APIs here: Functions and Interface References.
Server-side to client-side variable references
This feature enables users to access the value of another client-side variable within a client-side variable. As a result, it is possible to reuse values from existing variables. Furthermore, even references of references of references are achievable.
The reference functionality can be used like this:
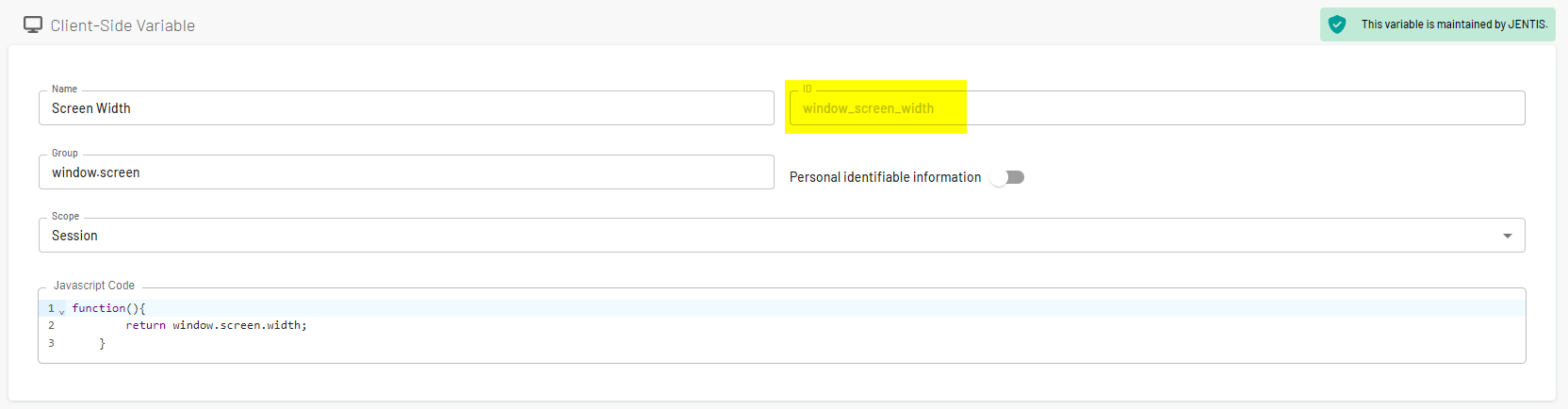
this.getFrontendVariable("<ID of client-side variable>");The ID of a variable can be found in the edit view of the JTM in the property field “ID”.

It is important to note that this functionality only works with the JENTIS wrapper scripts we provide.
Full client-side variable example for gathering the screen-resolution:
async function() {
return this.getFrontendVariable("window_screen_width") + " x " + this.getFrontendVariable("window_screen_height");
}