Reverse Proxy Solution for Safari
This is an outdated article. Read Cookie Lifetime Extender to learn how to bypass browsers' latest tracking preventions and make your cookies last longer.
The Challenge
Safari version 16.4+ sets the lifetime of server-set first-party cookies to a maximum of 7 days in the following cases:
The server setting the cookie is behind a CNAME that resolves (at any point) to a third-party host to the website the user is browsing.
The server setting the cookie is set with A/AAAA records that resolve to an IP address (IP4 or IP6) whose first half (first 2 octets) does NOT match the first half of the IP address of the server the website is hosted on.
It is important to remember that only the second case is a challenge with JENTIS since our setup is based around A records and not a CNAME.
Example:
Imagine case A, where a user is accessing the website tracking.example.com. This website resolves to the CNAME “jentis.com” which is not equal to the original “example.com" the user browsed.
In case B, the user is accessing the same website, but in this case, the A-record of tracking.example.com points it to be resolved as IP address 222.222.2.22, while example.com runs on an address of 111.111.1.11 - as you can see, the first half of the addresses are different from each other.
In both cases, the cookies set in the response will expire within 7 days.
JENTIS Reverse Proxy
To solve this issue, JENTIS provides a reverse proxy configuration that should be hosted by the same server as the webpage’s content. It ensures that Safari’s ITP won’t limit cookie lifetime since we can guarantee that at least the first 2 octets of the IP addresses are the same. At the same time, all communication happens between the browser and the customer’s web server.
A reverse proxy is a server positioned between client devices and a web server. It intercepts client requests and forwards them to the web server. Unlike a forward proxy, which assists the client by forwarding its requests to the internet, a reverse proxy supports the web server by managing incoming requests on its behalf.
How does it work?
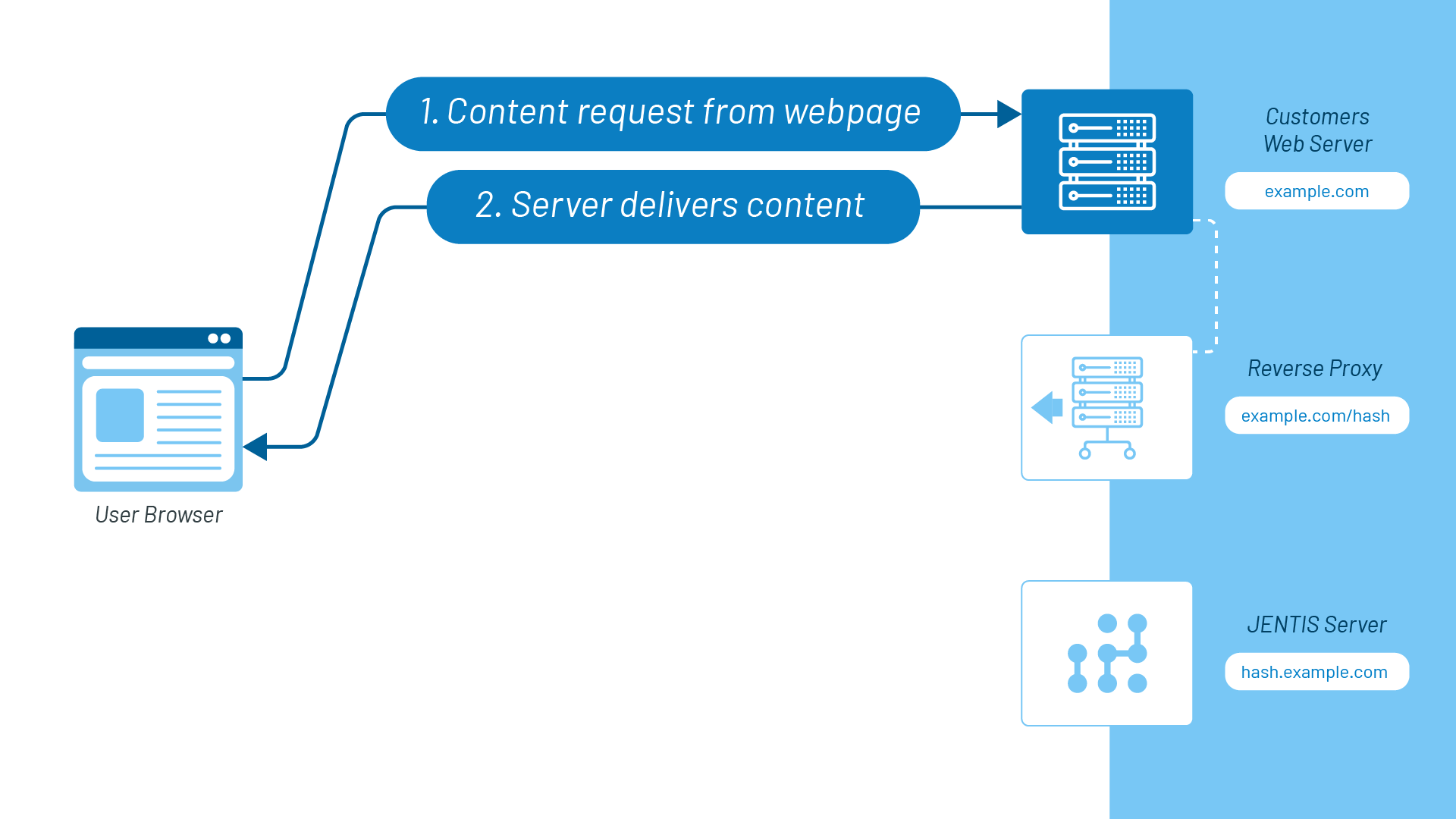
1-2: Usual browser operation happens, and requesting web page content is carried out:

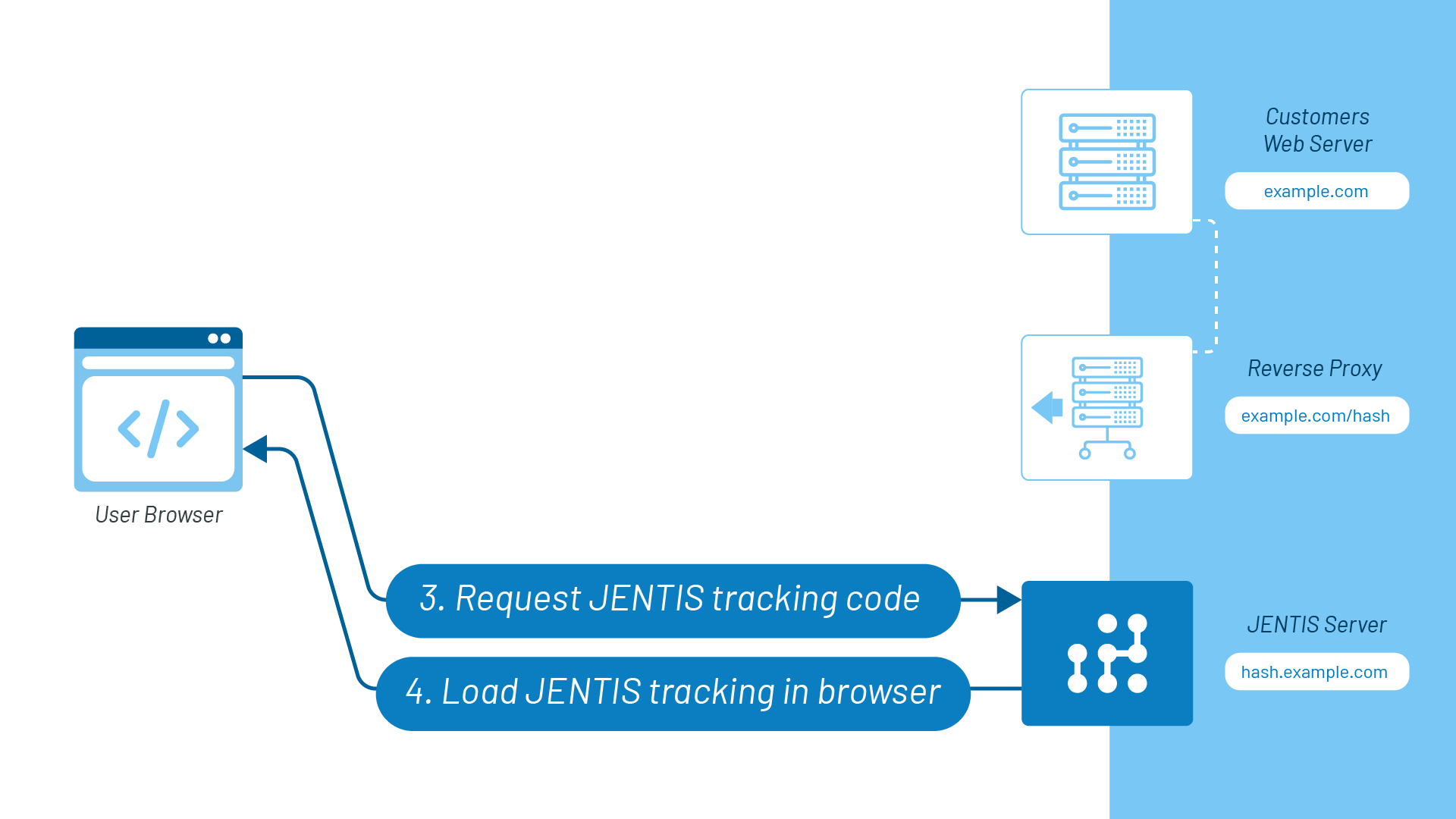
3-4: When the visitor lands on a web page with its content already present, a JENTIS tracking code is requested, in this case, from hash.example.com and loaded into the browser. JENTIS provides hash.example.com separately for every DCP container by default. This is a file request; no operations like cookie setting are being done.

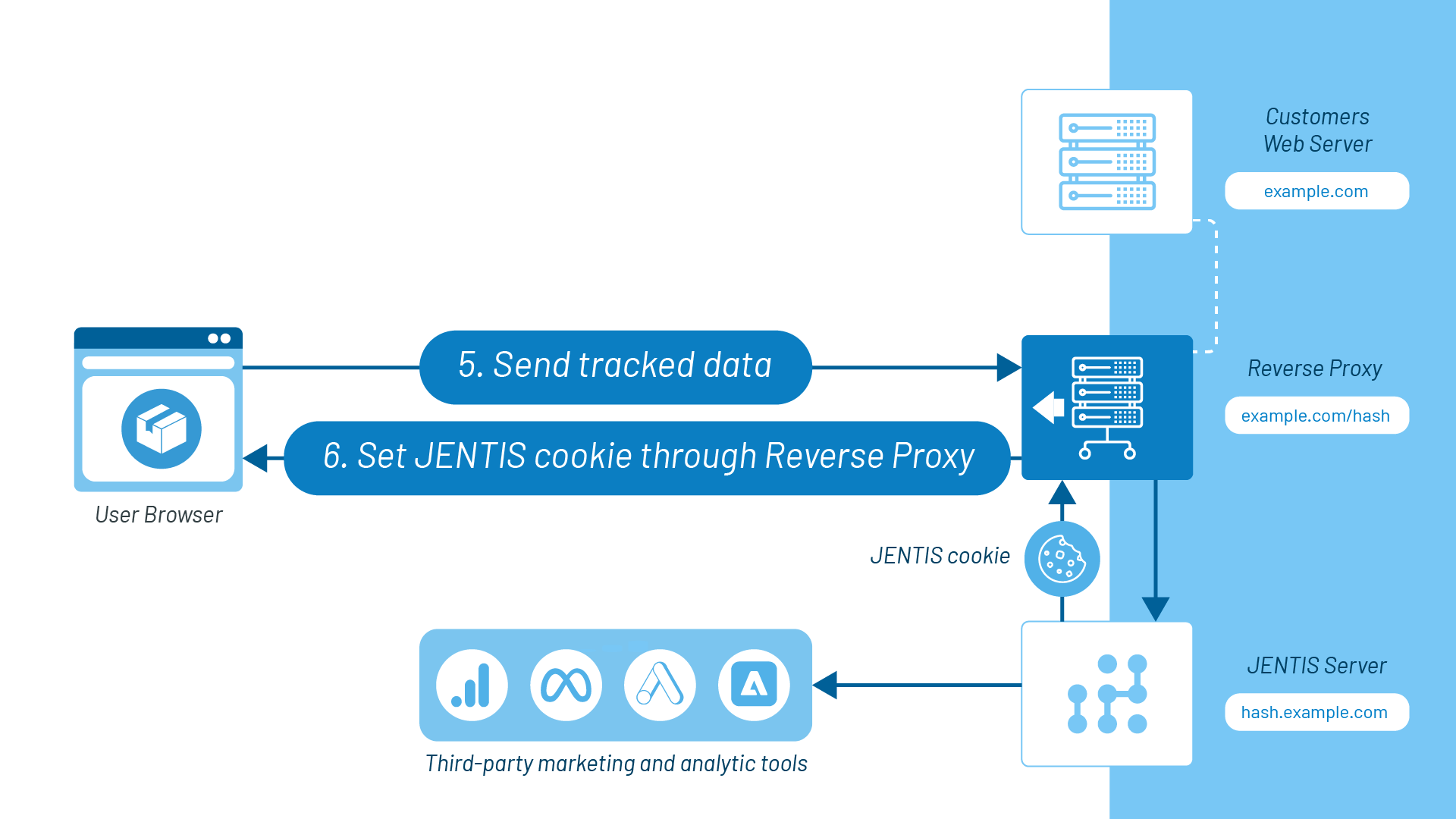
5-6: As an event is being tracked in the browser, all tracking requests are sent to the Reverse Proxy example.com/hash hosted by the customer. The Reverse proxy is a set of server commands provided by JENTIS and implemented by the customer. It receives tracking requests from the browser and forwards them to hash.example.com (the JENTIS server).
As the tracking request reaches hash.example.com (JENTIS server) through the “Reverse-proxy”, it will also send a response to the browser through the “Reverse-proxy” telling the browser to set certain cookies.

As you can see, every tracking request goes through the reverse proxy (example.com/hash), which is hosted by the same server as the webpage’s content, instead of directly touching the JENTIS server (hash.example.com). This leads the browser to understand that all requests go to the same server, where the web page’s content is hosted, bypassing Safari requirements.
Important to note: The traffic on your server will not “explode” because only the first hit will be sent with reverse proxy. After establishing the correct cookie lifetime it will not be used so no high costs arrive on customers servers to forward jentis-traffic.
How to set it up?
In addition to the normal JENTIS setup, there are a few extra steps so that the Reverse Proxy solution can track.
Actions to take on Web Server
JENTIS provides the Reverse Proxy script, a set of server commands that should run on the web page’s server. We use this script to track user behavior.
Here is an example reverse-proxy script for the Apache Web server.
CODESSLCertificateFile /something/something/example.com/fullchain.pem SSLCertificateKeyFile /something/something/example.com/privkey.pem Include /etc/letsencrypt/options-ssl-apache.conf SSLProxyEngine On SSLProxyVerify none SSLProxyCheckPeerCN off ProxyPreserveHost Off <Proxy *> Require all granted </Proxy> ProxyPassMatch /hash(.*) https://hash.example.com$1 ProxyPassReverse /hash https://hash.example.com/example.comis your web server’s domain.hash.example.comis the subdomain you created and directed to JENTIS servers with an A-record, to which all tracking requests are sent.
We can also provide an example for the nginx Web Server, for which you can use this configuration:
location /hash {
proxy_pass https://hash.example.com/;
set_real_ip_from 0.0.0.0/0;
real_ip_header X-Real-IP;
real_ip_recursive on;
}
location /hash/monitor {
proxy_pass https://hash.example.com/monitor;
set_real_ip_from 0.0.0.0/0;
real_ip_header X-Real-IP;
real_ip_recursive on;
}
Make sure that the script is running under the correct web server.
If you have any questions, you may reach out to our helpdesk team for assistance; in this case, please make sure to specify the web server your website is hosted on and the challenge you are facing in using the above mentioned examples.
Actions to take on the JENTIS DCP
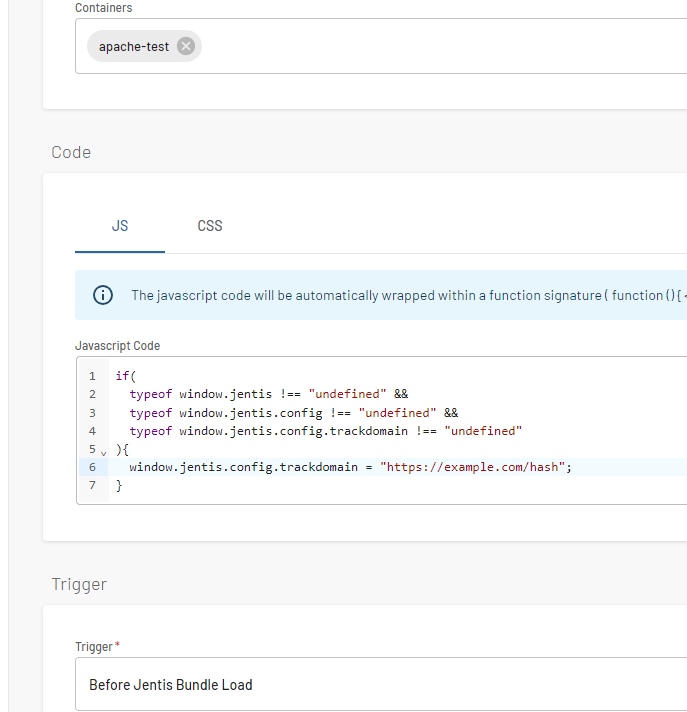
Add a code snippet to your JENTIS DCP, assign the correct container, and execute the code using the “Before Jentis Bundle Load“ trigger. Example:
CODEif( typeof window.jentis !== "undefined" && typeof window.jentis.config !== "undefined" && typeof window.jentis.config.trackdomain !== "undefined" ){ window.jentis.config.trackdomain = "https://example.com/hash"; }
To test if this setup works correctly, you must start a JENTIS preview session with the according container.
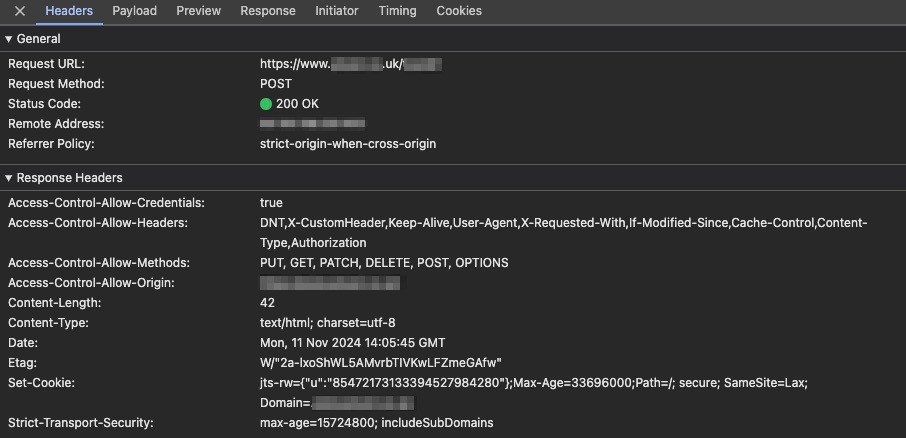
Open your browser's developer tools “network” tab when visiting your website with the preview loaded up. Make sure to reload the page so all network requests are visible for your session. Now, search for a request of your JENTIS reverse proxy domain (your/<hash>value). Make sure to inspect the first request, which is not your JENTIS JS file (i.e., abcdef.js) but actual data tracked (with the Payload in JSON form).
In the request, you must look for the “HTTP Response” header “Set-Cookie”. Please make sure the cookiejts-rwis placed with the correct domain (your currently tested website's domain without a sub-domain and no www, for example, for a websitewww.mywebsite.comit must be.mywebsite.com)

With this cookie and value set correctly (with an according lifetime), you are good to go.
Finally, publish the latest version of the correct container to make the recently added code snippet run.
If you have any questions or suggestions, contact us through our Helpdesk.
