Activate tags once per page session or user
Managing your website's tags can become a complex task, especially if you aim to customize user interactions. However, JENTIS Tag Manager offers a powerful server-side enhanced framework to control your website's tags, which, when harnessed properly, can optimize your digital marketing strategy. A common use case involves activating a tag only once per page, session or user. This article will guide you through the process of accomplishing this task using a custom variable and trigger.
Understanding Sessions and Users
Before diving into the nitty-gritty of JENTIS Tag Manager elements, it is essential to comprehend the distinction between sessions and users. In analytics terms, a session refers to a group of user interactions with your website that take place within a given time frame. A user, on the other hand, is an individual visiting your website. A user can have multiple sessions. Within a session a user will see one or many pages and trigger multiple events.
When setting tags to fire once per page, session or user, you are effectively preventing redundant data, which can in some cases distort your analytics, AI training data or conversion tracking. Mitigating redundant data is particularly useful in cases where you want to measure unique interactions, such as unique form submissions, downloads, or video views.
In this context the scope (page, session, user, etc) describes the "uniqueness factor" ("how often" per "occurrence").
Creating a Custom Variable for Scope
To get started, we need to create a custom variable. A variable in JENTIS State and JENTIS Data Layer context is a storage unit that contains specific data or information about the user, session, or other elements.
This variable will define either "true" or "false" as the value, with the following meaning:
"true": this is the first occurrence per this variables scope (page/session/user scope is defined in the variable, see the following section)
"false": this is not the first occurrence per this variables scope
With this design we can use that as a condition in a trigger that reads as "activate once per ... equals: true" (or false) respectively. Giving you a readable JTM configuration that helps your maintenance.
To achieve this end result we need the variable that holds most of the logic.
In the JENTIS Tag Manager navigate to your list of variables and create a new. There select the server side (backend) custom JavaScript variable. Name it "Once per User" and enter the following code:
async function() {
const STORAGE_KEY_NAME = "recurrence_limiter";
const RECCURNC_LIMITER = this.getFrontendVariable("user_doc_id");
const MAX_STORAGE_SIZE = 3;
let existing_ids = await this.storage.read(STORAGE_KEY_NAME) || "";
if(existing_ids && RECCURNC_LIMITER != null && RECCURNC_LIMITER != "" && existing_ids.indexOf(RECCURNC_LIMITER) >= 0){
return false; //this value was received previously
} else if(RECCURNC_LIMITER && RECCURNC_LIMITER != null && RECCURNC_LIMITER != "") {
existing_ids += RECCURNC_LIMITER+";";
if(existing_ids.split(";").length > MAX_STORAGE_SIZE){
existing_ids = existing_ids.split(";");
existing_ids.shift();
existing_ids = existing_ids.join(";");
}
this.storage.write(STORAGE_KEY_NAME, existing_ids, Date.now()+94608000000);
return true; //this value is new
}
return null;
}Lets run through this code line by line.
To return either true (this observation is new in respect of the scope) or false (this observation is not new) we must define the scope first.
This is done so in the "RECCURNC_LIMITER" constant. It is assigned the value of a variable in reference, in this example it is "user_doc_id" (which is the ID of the JENTIS User ID variable, the single unique value for a user in JENTIS Tag Manager).
With this set we have determined the scope. We will return the value "true" only once per this single user id.
Further the constant "MAX_STORAGE_SIZE" determines how many inputs of an ID should be persisted. For a user, this can not be more than one value. However for other scopes ("once" per transaction id, session id, page id etc) it can be a good idea to also keep track of the recent values (the storage here works in a first in first out scheme, if the max. count is reached the first value inserted will be removed from the memory).
The value of "STORAGE_KEY_NAME" is a static string to define the key name for the persistence of the ID, the name can be anything (but should be used only in this use case, to mitigate situation of collission).
No other value in the code must be customized. The most important section is the RECCURNC_LIMITER value, so let's discuss this in more detail.
Storage Collision
Please mind that all storage read and write operations happen in JENTIS in context of a given account, tool and user by design. It is not possible for a value, which you store on such variables storage server side, to be exchanged or confused between users or tools. So if this same server-side variable code is executed on a different user (website visitor) or tool (once for "GA4" and once for "Facebook CAPI" the result will be per each tool once per user "true", so one tool is not affecting the other).
Determining Scopes via Variables
In the example above we used the user id (user_doc_id variable) to make this variable return true only once for a given user id. This was done in the reference this.getFrontendVariable("user_doc_id") (find here the backend function reference: Functions and Interface References) which will read the variable id "user_doc_id" that is the users id with JENTIS.
Now we can adjust this to read any kind of id (a session id, transaction id or a pages id). As long as this ID is persisted the variable "Once per ..." will return only once "true" and for all further observations of the same value a "false".
So for example if we want to track something once per page, this would be a good starting point. Lets create a page ID that remains constant for the scope of a website. If the site is reloaded the ID should be created anew. But as long as the user doesn't navigates the value remains consistent. This is especially interesting for single page applications and when multiple similar events happen but with no certain order (ie. a race condition) and you want a tag to execute just once per page.
We must create a new variable, so please again navigate to the JENTIS Tag Manager: Variables section and create a new custom JavaScript variable (frontend, client-side).
The name "Once per page random value" might be a good idea. Use the following code in this variable:
function() {
window["jentis_once_per_page_randomvalue"] = window["jentis_once_per_page_randomvalue"] || Math.round(2147483647 * Math.random());
return window["jentis_once_per_page_randomvalue"];
}This creates a static variable (with initially a random integer value) on your global scope (window). Please mind that maybe you would want to have less objects ("pollution") on your global scope, in that case you'd need to adjust the code accordingly to put this random value on a better position in accordance with your pages guidelines.
Purpose of this variable is to persist the value for a given pages lifecycle (page load to unload on navigation to the next webpage). This value is reported to JENTIS to indicate the uniqueness of a given website.
Now update your "Once per page" variable (just renamed for this use case, but same code as the "Once per user" variable) to instead of the "user_doc_id" to read the value of your newly created frontend variable "once_per_page_random_value" (ID of your new variable).
With all this ready lets head to the configuration to combine all pieces of this puzzle.
Creating a Trigger - Once per ...
Lets assume we have now a variable "Once per page" (this returns "true" a single time on a page and "false" for the other events) and a "Once per page random value".
Navigate to the JENTIS Tag Manager: Triggers section and create a new trigger or update an existing one.

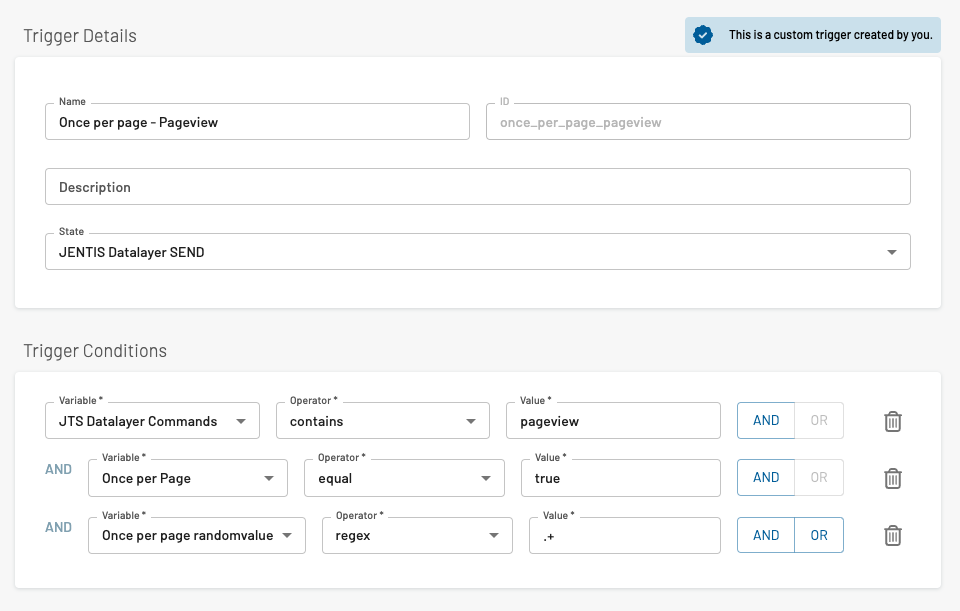
In this articles example we will use the same JENTIS Data Layer pageview trigger (same as the regular trigger, but with the new logic added to it).
The added conditions are:
(AND) Once per Page equal true (this variable will return this value just once per this scope: page)
(AND) Once per page randomvalue matches regex .* (this is important because otherwise the randomvalue variable will not be evaluated, as currently the JENTIS framework will only submit client-side variables to the server if they are explicitly used in a tag or trigger, but we need it in the server-side variable, so we add this condition with the variable to be always true)
Now when this trigger is connected to a tag it will make sure to only fire once for this tool.
Beyond Basic Tagging
While activating a tag once per session or user with custom variables in JENTIS Tag Manager is a valuable technique, it's only the tip of the iceberg. The customization possibilities are virtually limitless, allowing you to track specific interactions, customize user experience, and gain more refined insights into your website's performance.
Furthermore, remember that while tag management may seem complicated at first, understanding your needs and identifying the right tools to fulfill those needs is the secret to mastering it. By learning how to set up and use custom variables, server-side storage and tags in JENTIS, you're on your way to maximizing your website's potential.
