4.1.7
Release Timeline
BETA | CW 34 / 2023 |
STABLE | CW 38 / 2023 |
Important - Breaking Change Information
LocalStorage Structure Change
With this update, JENTIS has restructured all localStorage accesses from a key:value pair to a key:JSON pair. If you are using a preview of the latest version, your localStorage will be automatically migrated to the new structure. However, if you switch back to the live version from the preview, you may encounter a JavaScript error. In that case, you will need to delete your localStorage before switching back to the live version. This issue will be resolved once the latest version is published.
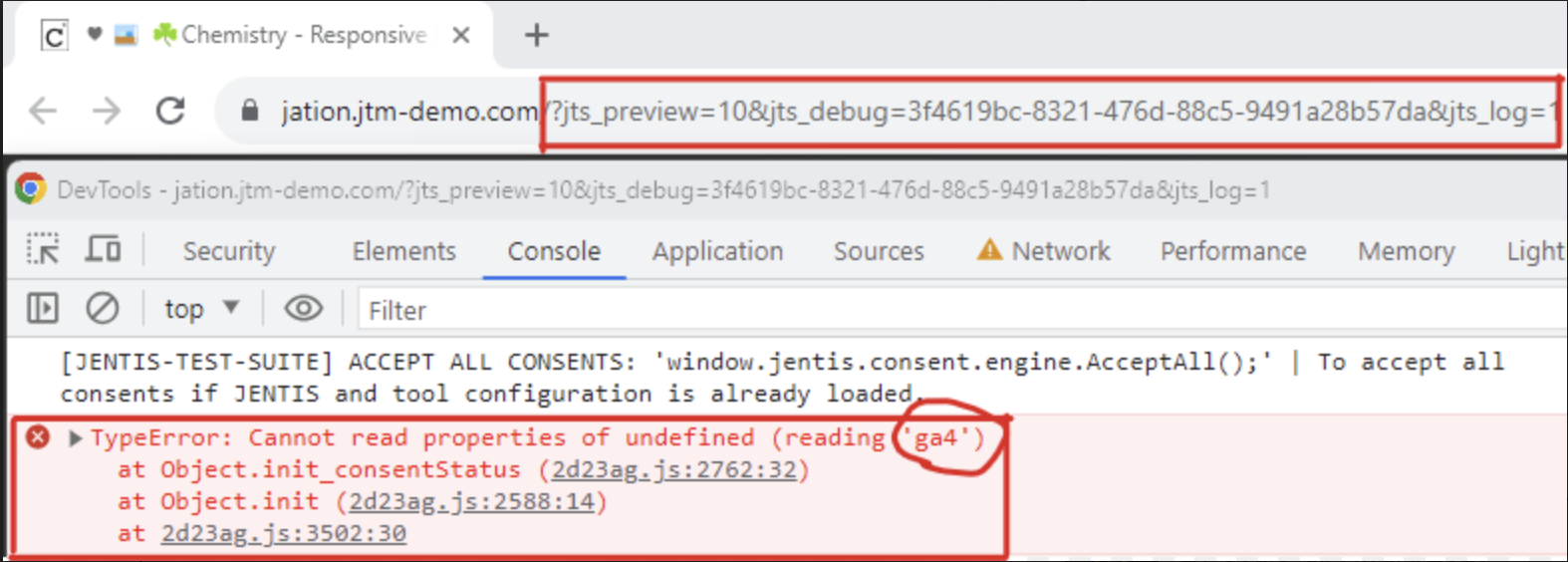
After the update, you may encounter an issue in the browser's console output. Please refer to the attached screenshot for more information.

Description
When you first open a preview after deploying, everything works without any issues. However, if you close the tab and then open another preview session later or delete session storage, you may face a problem with the javascript on the subsequent open. This issue is due to the new format of local storage, which the previous version is unable to handle.
Resolution
To address this issue and ensure a smooth experience, we recommend one of the following solutions:
Publish Current Version to Live: Publishing your current version to the live environment will permanently resolve this issue, as it will utilize the updated format of local storage.
Temporary Console Fix: If you are currently unable to publish to the live environment, you can perform a temporary fix by copying and pasting the following two lines of code into the console immediately after encountering the error mentioned in the screenshot:
window.localStorage.clear();
window.location.reload();This will clear the local storage and refresh the page, allowing for proper functioning during that preview session (but not permanently). We apologize for any inconvenience this may cause and assure you that these measures have been implemented to provide you with the benefits of customizable expiration dates for cookies and local storage.
Should you have any questions or require further assistance, please do not hesitate to reach out to our dedicated support team.
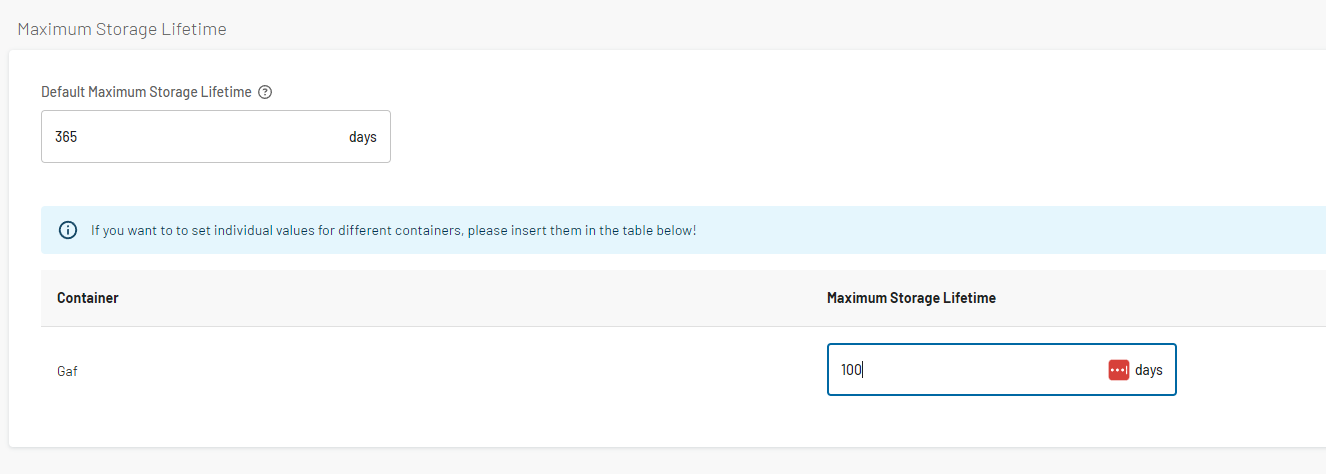
Maximum Storage Lifetime
This feature allows users to configure the maximum lifetime for cookies and local storage entries set by JENTIS. Once a data entry's configured lifetime has expired, it will either be automatically removed by the browser (cookies) or removed by our script the next time a user accesses it (local storage).
The Maximum lifetime can be configured on three levels:
Default set by JENTIS (730 days / 2 years)
Global Default Customer setting, which is applicable for all containers of the JENTIS account
Container level setting
We will always use the most specific setting when calculating the maximum lifetime. The lifetime limit is applied as soon as you publish your configuration (Deployment).

Important to note that this functionality only works with the JENTIS wrapper scripts that are provided with the JENTIS Web SDK.
window.jentis.helper.setCookie({
"name": "test-lifetime-cookie",
"value": "test-lifetime-cookie",
"exdays": 1000,
"sameSite": "Strict"
});
window.jentis.helper.setServerCookie({
"name": "test-lifetime-server-cookie",
"value": 'test-lifetime-server-cookie',
"exdays": 1000 * 24 * 60 * 60 * 1000,
});
window.jentis.helper.setLocalStorageItem("test-lifetime-localstorage", "test-lifetime-localstorage", 1000 * 24 * 60 * 60 * 1000);
const cookie = window.jentis.helper.readCookie('test-lifetime-cookie');
const serverCookie = window.jentis.helper.readCookie('test-lifetime-server-cookie');
const localStorage = window.jentis.helper.getLocalStorageItem("test-lifetime-localstorage");Client-side to Client-side Variable References
This feature enables users to access the value of another client-side variable within a client-side variable. As a result, it is possible to reuse values from existing variables. Furthermore, even references of references of references are achievable.
The reference functionality can be used like this:
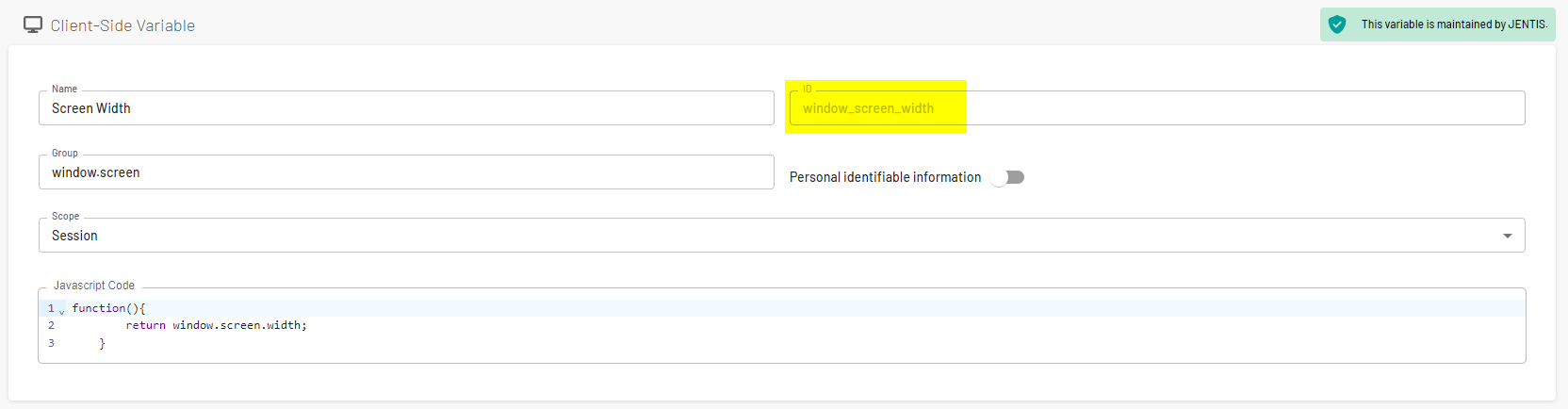
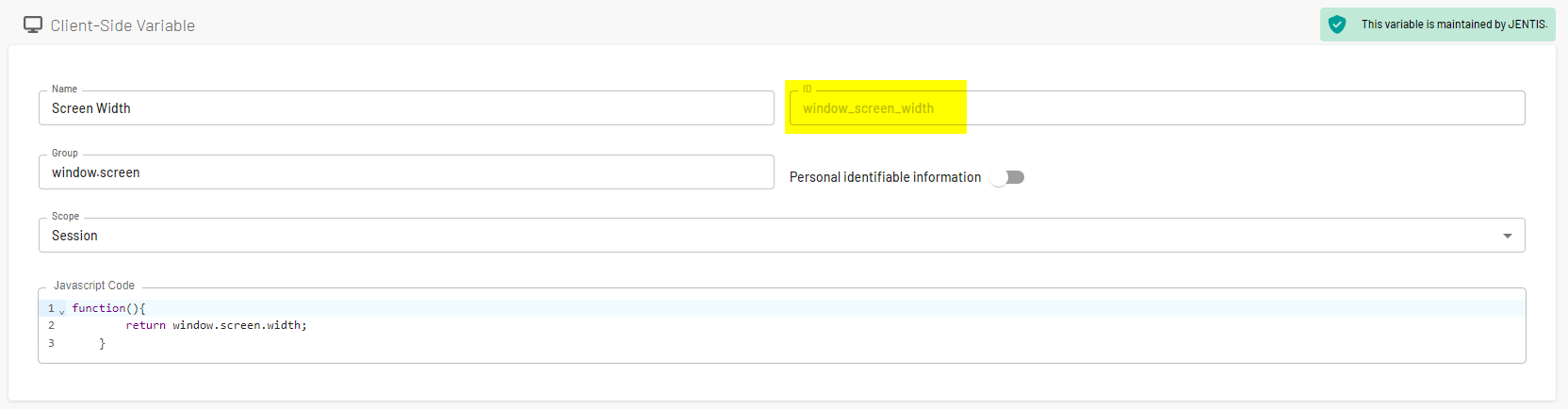
this.getFrontendVariable("<ID of client-side variable>");The ID of a variable can be found in the edit view of the JTM in the property field “ID”.

Important to note that this functionality only works with the JENTIS wrapper scripts that we provide.
Full client-side variable example for gathering the screen resolution:
function() {
return this.getFrontendVariable("window_screen_width") + " x " + this.getFrontendVariable("window_screen_height");
}Server-side to Client-side Variable References
This feature has received a remarkable update! Before this update, when the this.getFrontendVariable function was employed, it was required to include the referenced client-side variable on a placeholder within the appropriate tag. However, with this update, such a step is no longer necessary. You can now directly use this.getFrontendVariable on server-side variables, and we will assess the corresponding client-side variable without the requirement of adding it to a placeholder within the relevant tag.
The reference functionality can be used like this on server-side variables:
this.getFrontendVariable("<ID of client-side variable>");The ID of a variable can be found in the edit view of the JTM in the property field “ID”.

Important to note that this functionality only works with the JENTIS wrapper scripts that we provide.
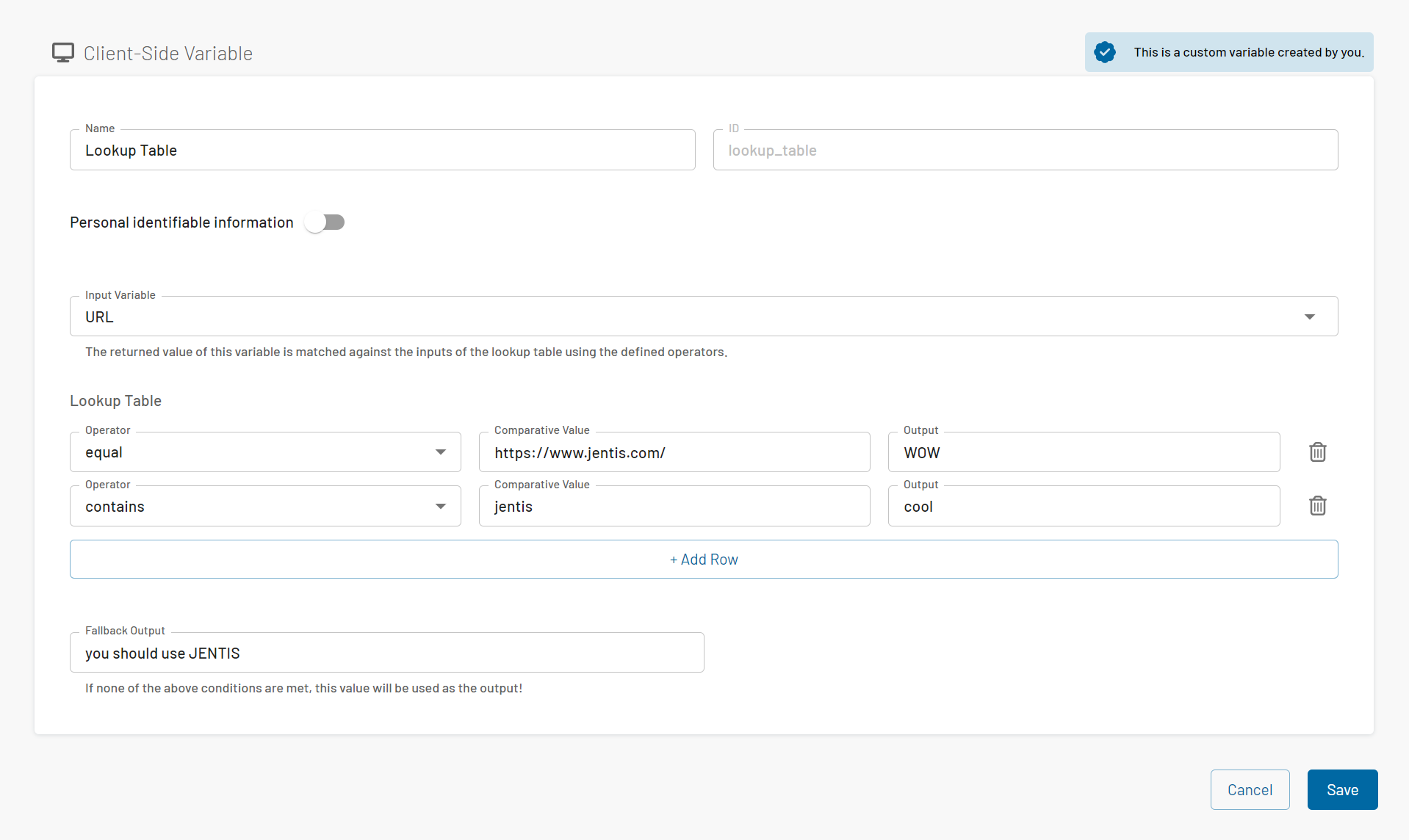
Lookup Tables
We have introduced Look tables as a new variable type to make it easier to manage conditional behaviors. We provide two different kinds: Server-Side and Client-Side lookup tables.
Lookup tables allow users to specify an input variable which, depending on its type, can be either server-side or client-side (you could even use a lookup table as the input to another lookup table). The system then compares the value of this variable with the values listed in the table, subsequently returning the user-defined output when a specific condition is satisfied. In cases where none of the specified conditions are met, users also have the option to define a fallback value.